- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
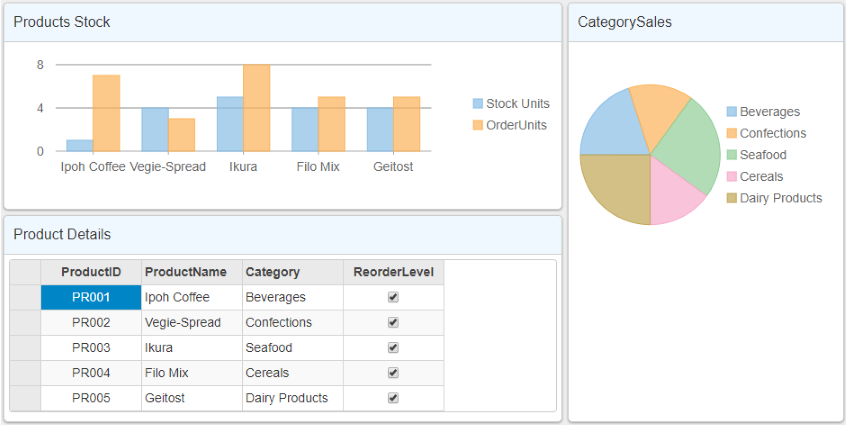
Split Layout
The split layout is helpful when we want to add the tiles in different orientations for different groups. It enables the users to have nested groups where in each group can have a different orientation. The group can either consist of another or a tile. Each tile can render any MVC or HTML control. The order in which the groups are rendered is determined by the Orientation property. When the orientation is set to Horizontal, the groups or tiles are rendered horizontally and when the orientation is set to Vertical, then the groups or tiles are rendered vertically.
DashboardLayout allows you to set the split layout using its AttachSplitLayout method of the DashboardLayoutBuilder class. The split layout divides the dashboard into multiple section where in you can add multiple tiles to the layout. The SplitGroup class represents the group for the split layout and on the other hand SplitTile class represents the tiles in the split layout.
The following image shows how DashboardLayout control appears after adding a split layout.

The following code example demonstrates how to set split layout for the DashboardLayout control. This example uses the sample created in the QuickStart section.
@using ApplicationName.Models
@model IEnumerable<ProductData>
<style>
.wj-dashboard .wj-flexchart {
margin: 0px;
padding: 4px;
border: none;
height: 240px;
}
</style>
<div>
@(Html.C1().FlexPie<ProductData>().Id("CategorySales")
.Bind("Category", "Sales", Model))
@(Html.C1().FlexChart().Id("ProductsStock")
.Bind("ProductName", Model)
.Height(150)
.ChartType(C1.Web.Mvc.Chart.ChartType.Column)
.Series(sers =>
{
sers.Add()
.Binding("UnitsInStock")
.Name("Stock Units");
})
.Series(sers =>
{
sers.Add()
.Binding("UnitsOnOrder")
.Name("OrderUnits");
}))
@(Html.C1().FlexGrid<ProductData>().Id("ProductDetails")
.AutoGenerateColumns(false)
.Bind(Model)
.Columns(bl =>
{
bl.Add(cb => cb.Binding("ProductID").Align("Center"));
bl.Add(cb => cb.Binding("ProductName"));
bl.Add(cb => cb.Binding("Category"));
bl.Add(cb => cb.Binding("ReorderLevel"));
}))
</div>
<br />
@(Html.C1().DashboardLayout()
.AttachSplitLayout(slb => slb.Orientation(LayoutOrientation.Horizontal)
.Items(isb =>
{
isb.AddGroup()
.Size("2*")
.Orientation(LayoutOrientation.Vertical)
.Children(vgcb =>
{
vgcb.AddGroup()
.Size("*")
.Orientation(LayoutOrientation.Horizontal)
.Children(hgcb =>
{
hgcb.AddTile()
.Size("*")
.HeaderText("Products Stock")
.Content("#ProductsStock");
});
vgcb.AddTile()
.Size("*")
.HeaderText("Product Details")
.Content("#ProductDetails");
});
isb.AddGroup()
.Size("*")
.Children(hgcb =>
{
hgcb.AddTile()
.Size("*")
.HeaderText("CategorySales")
.Content("#CategorySales");
});
})))


