- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Complex Type
A complex data type or complex type is a composite of other existing data types. The main advantage that complex data types have over user-defined types is that users can access and manipulate the individual components of a complex data type. MultiAutoComplete can bind a list of ComplexType data. This can be achieved with the help of DisplayMemberPath and SelectedValues properties.
In the example below, MultiAutoComplete uses the KnownColor Enumeration, which is a part of System.Drawing namespace. KnownColor Enum includes a list of all the system colors that are recognized by the system. To access the Enum values, we have created a NamedColor model and defined two properties Name and Value. These properties are then used in the View code to access the Enum values.
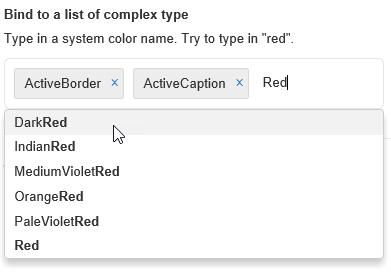
The following image shows MultiAutoComplete control after setting the SelectedValuePath and DisplayMemberPath properties.

The following code example demonstrates how to enable complex type data binding in AutoComplete:
Create a Custom Datasource for MultiAutoComplete
Add a new class to the folder Models (for example:
NamedColor.cs). For more information on how to add a new model, see Adding Controls.Add the following code to
NamedColor.csmodel. We are defining two string variables Name and Value to access the KnownColor Enum values.using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace MultiAutoComplete.Models { public class NamedColor { public string Name { get; set; } public string Value { get; set; } } }
Create a new Controller
AutoCompleteController.cs
using System;
using System.Drawing;
using System.Linq;
using System.Web.Mvc;
using <ApplicationName>.Models;
namespace MultiAutoComplete.Controllers
{
partial class MultiAutoCompleteController
{
public ActionResult ComplexType()
{
var list = GetSystemColors();
return View(list);
}
private static NamedColor[] GetSystemColors()
{
return Enum.GetValues(typeof(KnownColor))
.Cast<KnownColor>()
.Select(c => new NamedColor
{
Name = c.ToString(),
Value = "#" + Color.FromKnownColor(c).ToArgb().ToString("X8").Substring(2)
})
.ToArray();
}
}
}
View- AutoComplete.cshtml
@model IEnumerable<MvcExplorer.Models.NamedColor>
<div>
<label>Bind to a list of complex type</label>
<p>Type in a system color name. Try to type in "red".</p>
@(Html.C1().MultiAutoComplete()
.Bind(Model)
.DisplayMemberPath("Name")
.SelectedIndexes(0,1)
)
</div>


