- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Update Field Properties at Runtime
OLAP control allows you to access and update field properties at runtime using the object model. You can auto generate the fields and set the properties of value fields at the client side.
type=note
Note:
- In case your field name has multiple upper case letters (For example - ProductName), then view field adds a space between the field names on every instance of upper case letter and throws an exception. You can resolve this by setting the header property of pivot fields to a value same as the field name.
- For the field key appended to RowFields, ColumnFields, ValueFields and FilterFields, there is a rule: If the Header property of the field is specified in field collection(Fields), use the Header value. Otherwise, use the Binding value( the property name).
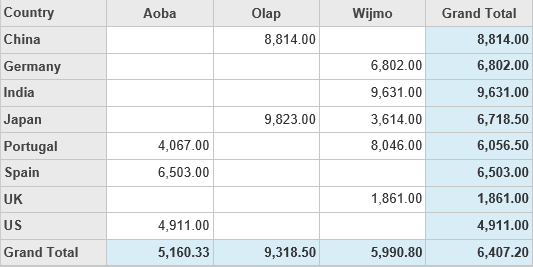
This topic helps you to understand, how to access and update field properties in an OLAP control at client side. The following image shows how OLAP control appears after updating field properties at runtime using the JavaScript code.

If you want to auto-generate the fields and set/update the properties of value fields at runtime, use the following example code to define pivot fields in OLAP control. The example uses ProductData.cs model added in the Quick Start: Add Data to OLAP topic.
@using <ApplicationName>.Models;
@model IEnumerable<ProductData>
<script type="text/javascript">
c1.documentReady(function () {
var engine = c1.getService('indexEngine');
var field = engine.fields.getField("Sales");
field.aggregate = wijmo.Aggregate.Avg;
field.format = "n2";
})
</script>
@(Html.C1().PivotEngine().Id("indexEngine").Bind(Model)
.RowFields(pfcb => pfcb.Items("Country"))
.ColumnFields(cfcb => cfcb.Items("Product"))
.ValueFields(vfcb => vfcb.Items("Sales")))
@(Html.C1().PivotGrid().ItemsSourceId("indexEngine"))s


