- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
-
FlexGrid
- Key Features
- Quick Start
-
Work with FlexGrid
- Columns
- Custom Cell Template
- Custom Editors
- Data Binding
- Data Map
- Detail Row
- Disable Server Reading
- Editing
- Excel Import and Export
- Excel RTL Export
- Exclusive Value Search
- Filtering
- FlexGrid Selector
- Full Text Search
- Case-sensitive Search
- Grouping
- Header Focusability
- Keyboard Handling
- Merging
- Paging
- PDF Export
- Right To Left Rendering
- Scaffolding
- Selection Modes
- Star Sizing
- Styling and CSS
- TreeGrid
- Unbound FlexGrid
- Unobtrusive Validation
- Virtual Scrolling
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
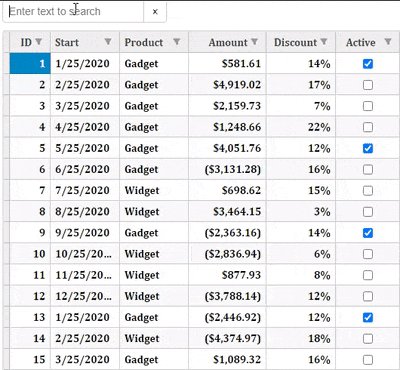
Case-sensitive Search
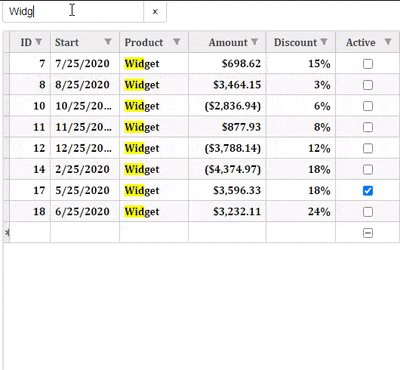
Searching can be a tedious task in a grid with huge data. To make this task easier, you can use case-sensitive search supported by FlexGrid along with the FlexGridSearch control to apply full text searching inside the grid. With case-sensitive search, FlexGrid allows you to have more granular control over searched items in the grid. You can achieve the granularity in search by setting the CaseSensitiveSearch property to true. The CaseSensitiveSearch property determines whether the searches performed while the user types should be case-sensitive which makes our search more refined.

The following example shows how you can use the case-sensitive search along with the FlexGridSearch control to search the items in FlexGrid. The example uses Sale.cs model added in the Custom Editors topic.
Controller
public ActionResult Index()
{
return View(Sale.GetData(15));
}
View for the Controller
@model IEnumerable<Sale>
<style type="text/css">
.grid {
height: 500px;
border: 2px solid #e0e0e0;
font-family: Cambria;
font-weight: bold;
}
</style>
<div>
<p id="theSearch"></p>
</div>
@*Instantiate FlexGrid and set its properties*@
@(Html.C1().FlexGrid<Sale>()
.Id("fgrid")
.AutoGenerateColumns(false)
.Width(700)
.AllowAddNew(true)
.SelectionMode(C1.Web.Mvc.Grid.SelectionMode.Cell)
.CssClass("grid")
.Bind(Model)
//Binding columns data to FlexGrid
.Columns(bl =>
{
bl.Add(cb => cb.Binding("ID"));
bl.Add(cb => cb.Binding("Start"));
bl.Add(cb => cb.Binding("Product"));
bl.Add(cb => cb.Binding("Amount").Format("c"));
bl.Add(cb => cb.Binding("Discount").Format("p0"));
bl.Add(cb => cb.Binding("Active"));
})
.Filterable(f => f.DefaultFilterType(FilterType.Both))
.AutoSearch(true)
.CaseSensitiveSearch(true)
)
@(Html.C1().FlexGridSearch("#theSearch")
.Grid("fgrid")
.Placeholder("Enter text to search")
)


