- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
-
FlexGrid
- Key Features
- Quick Start
-
Work with FlexGrid
- Columns
- Custom Cell Template
- Custom Editors
- Data Binding
- Data Map
- Detail Row
- Disable Server Reading
- Editing
- Excel Import and Export
- Excel RTL Export
- Exclusive Value Search
- Filtering
- FlexGrid Selector
- Full Text Search
- Case-sensitive Search
- Grouping
- Header Focusability
- Keyboard Handling
- Merging
- Paging
- PDF Export
- Right To Left Rendering
- Scaffolding
- Selection Modes
- Star Sizing
- Styling and CSS
- TreeGrid
- Unbound FlexGrid
- Unobtrusive Validation
- Virtual Scrolling
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
Detail Row
FlexGrid provides support for detail row functionality, which adds a templated, expandable row to the control. You can add details section to any row in FlexGrid, which enables you to group data in a template that will be visible optionally. This allows end users to view additional data related to a row by simply selecting the row.
Built-in expand/collapse buttons are also provided to control the visibility of data within the expandable row. You can add nested grid within a Detail Row to create a hierarchical grid interface.
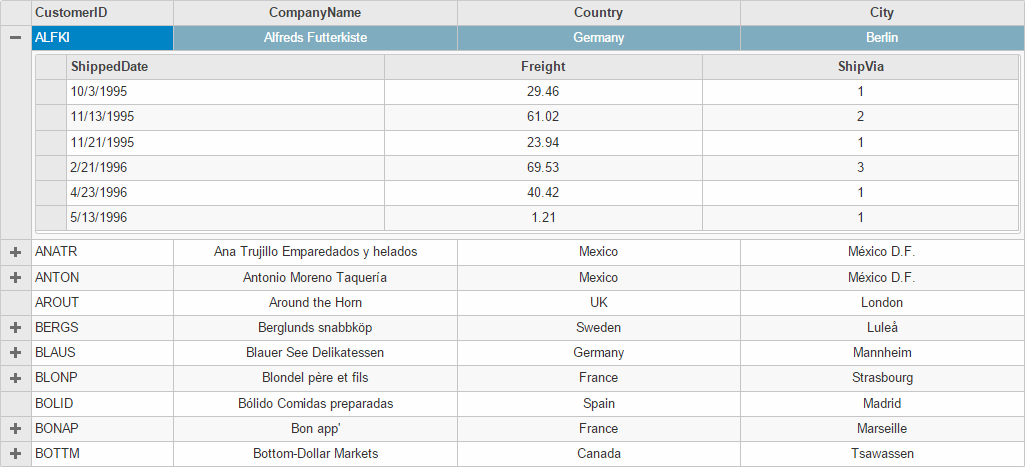
The following image shows how a FlexGrid with Detail Row appears. The example uses Customer data from local NorthWind database file C1NWind.mdf.

The following code examples demonstrate how to enable Detail Row in a FlexGrid:
DetailRowController.cs
public partial class FlexGridController : Controller
{
public ActionResult DetailRow()
{
var customers = db.Customers.Take(10).ToList();
var model = customers.Select(c => new CustomerWithOrders
{
CustomerID = c.CustomerID,
CompanyName = c.CompanyName,
Country = c.Country,
City = c.City,
Orders = (db.Orders.Where(o => o.CustomerID == c.CustomerID).ToList())
});
return View(model);
}
}
DetailRow.cshtml
@model IEnumerable<CustomerWithOrders>
<script>
function hasDetail(row) {
return row.dataItem.Country.length > 5;
}
</script>
<script id="detailTemplate" type="text/template">
@(Html.C1().FlexGrid()
.Height("200px")
.AutoGenerateColumns(false)
.IsReadOnly(true)
.TemplateBind("ItemsSource", "Orders")
.Columns(columns =>
{
columns.Add(column => column.Binding("ShippedDate").Width("*"));
columns.Add(column => column.Binding("Freight").Width("*").Align("Center"));
columns.Add(column => column.Binding("ShipVia").Width("*").Align("Center"));
})
.ToTemplate()
)
</script>
@(Html.C1().FlexGrid()
.ShowDetailRow(d => d.DetailRowTemplateId("detailTemplate").RowHasDetail("hasDetail").DetailVisibilityMode(C1.Web.Mvc.Grid.DetailVisibilityMode.ExpandMulti))
.Id("detailRowFlexGrid")
.AutoGenerateColumns(false)
.IsReadOnly(true)
.Bind(Model)
.Columns(columns =>
{
columns.Add(column => column.Binding("CustomerID").Width("*"));
columns.Add(column => column.Binding("CompanyName").Width("2*").Align("Center"));
columns.Add(column => column.Binding("Country").Width("2*").Align("Center"));
columns.Add(column => column.Binding("City").Width("2*").Align("Center"));
})
)
Note that public class CustomerWithOrders inherits Customer class, and can be defined in the model named CustomerWithOrders, as shown below:
public class CustomerWithOrders : Customer
{
public List<Order> Orders { get; set; }
}
See Also
Reference


