- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
-
FlexGrid
- Key Features
- Quick Start
-
Work with FlexGrid
- Columns
- Custom Cell Template
- Custom Editors
- Data Binding
- Data Map
- Detail Row
- Disable Server Reading
- Editing
- Excel Import and Export
- Excel RTL Export
- Exclusive Value Search
- Filtering
- FlexGrid Selector
- Full Text Search
- Case-sensitive Search
- Grouping
- Header Focusability
- Keyboard Handling
- Merging
- Paging
- PDF Export
- Right To Left Rendering
- Scaffolding
- Selection Modes
- Star Sizing
- Styling and CSS
- TreeGrid
- Unbound FlexGrid
- Unobtrusive Validation
- Virtual Scrolling
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
Star Sizing
You can use XAML-style star sizing to implement flexible layouts with the FlexGrid. The sample below uses Star sizing specified in the width property of the object.
This grid has three columns. The first is 80 pixels wide and can be resized between 40 and 160 pixels. The other two have widths of 2* and *, and cannot be resized using the mouse. The width proportions of the columns remain unchanged even on resizing the first column or the whole grid.
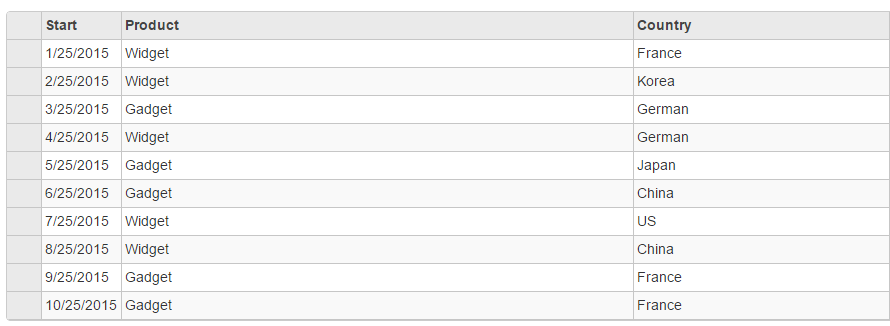
The following image shows how the FlexGrid appears on applying star sizing on the columns using the Width property. The example uses Sale.cs model added in the QuickStart section.

The following code examples demonstrate how to apply star sizing to the columns of the FlexGrid:
In Code
StarSizingController.cs
public ActionResult StarSizing()
{
return View(Sales.GetData(10));
}
StarSizing.cshtml
@using MVCFlexGrid.Models
@using C1.Web.Mvc.Grid
@model IEnumerable<Sale>
@(Html.C1().FlexGrid<Sale>()
.AutoGenerateColumns(false)
.CssClass("grid")
.Columns(columns =>
{
columns.Add(column => column.Binding("Start").Width("80").MaxWidth(160).MinWidth(40));
columns.Add(column => column.Binding("Product").Width("2*").AllowResizing(false));
columns.Add(column => column.Binding("Country").Format("c") .Width("*"));
})
.Bind(Model)
)
See Also
Reference


