- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Detached Panels
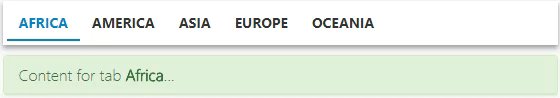
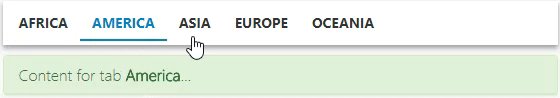
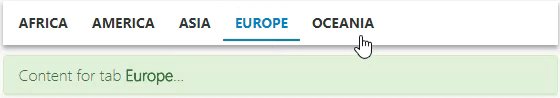
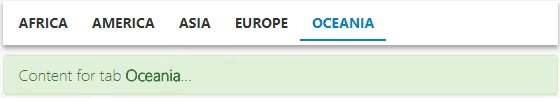
The TabPanel has a built-in panel that shows the content of the selected tab. However, in some cases, you may want to display the content in a different element. To implement this, simply hide the built-in content element and use the SelectedIndex property to update the content.
The following GIF image shows how TabPanel appears with detached panels.
The following code example demonstrates how to display tab content in a different html element.
<script>
c1.documentReady(function () {
var tabDetached = wijmo.Control.getControl('#tabDetached');
tabDetached.hostElement.querySelector('.wj-tabpanes').style.display = 'none';
tabDetached_selectedIndexChanged(tabDetached);
});
function tabDetached_selectedIndexChanged(s, e) {
var div = document.getElementById('detachedContent');
div.innerHTML = 'Content for tab <b>' +
s.selectedTab.header.textContent +
'</b>...';
}
</script>
<div id="tabDetached">
<!-- tab without any content -->
<div>
<a>Africa</a>
<div></div>
</div>
<div>
<a>America</a>
<div></div>
</div>
<div>
<a>Asia</a>
<div></div>
</div>
<div>
<a>Europe</a>
<div></div>
</div>
<div>
<a>Oceania</a>
<div></div>
</div>
</div>
@Html.C1().TabPanel("#tabDetached").OnClientSelectedIndexChanged("tabDetached_selectedIndexChanged")
<p></p>
<div class="panel panel-success">
<div class="panel-heading">
<h3 id="detachedContent" class="panel-title"></h3>
</div>
</div>


