- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
- FlexGrid
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
-
FlexSheet
- Key Features
- Quick Start
-
Work with FlexSheet
- Calculation Precision
- Cell Merging
- Client-side Loading and Saving of Excel
- Context Menu
- Data Binding
- Drag and Drop
- Excel HTML Entities Export
- Filtering
- Format Cells
- Formulas in FlexSheet
- Frozen Cells
- JSON Loading and Saving on Client-side
- Multiple Headers
- Remote Loading and Saving of Excel
- Sorting
- Styling and CSS
- Table
- Unbound Sheets
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
Sorting
FlexSheet supports sorting on the client side. Your FlexSheet data can be easily sorted by any column, to ensure effective reporting, browsing and analysis of data.
For instance, while analyzing sales report (in FlexSheet) for your organization, you might want to view the records in ascending order of Date or alphabetical order of Products. In such a situation, you need to sort the entries in the columns containing Date and Product entries in your FlexSheet. The below example demonstrates this scenario.
The SortManager property allows FlexSheet to manage the sort processing. You can set Order of sorting, Columns to be sorted and even change the sort order in the client side. Additionally, you can add further levels to sort multiple columns.
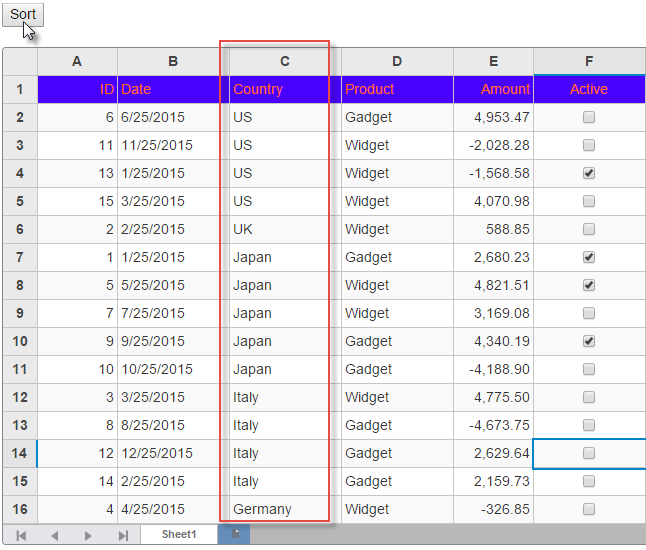
The following image shows a bound FlexSheet control, displaying date-wise Sales data for two products. In the below example, FlexSheet data gets sorted in descending order of entries in the third column, containing Country names (column index 2), on a button click.

The following code examples demonstrate how to enable Sorting in the FlexSheet:
In Code
Add a Sale.cs class to the Models folder.
Model
public class Sale
{
public int ID { get; set; }
public DateTime Date { get; set; }
public string Country { get; set; }
public string Product { get; set; }
public double Amount { get; set; }
public bool Active { get; set; }
private static List<string> COUNTRIES = new List<string> { "US", "Germany", "UK", "Japan", "Italy", "Greece" };
private static List<string> PRODUCTS = new List<string> { "Widget", "Gadget", "Doohickey" };
/// <p>DOC-SUMMARY-TAG-OPEN</p>
/// Get the data.
/// <p>DOC-SUMMARY-TAG-CLOSE</p>
/// <param name="total"></param>
/// <returns></returns>
public static IEnumerable<Sale> GetData(int total)
{
var rand = new Random(0);
var list = Enumerable.Range(0, total).Select(i =>
{
var country = COUNTRIES[rand.Next(0, COUNTRIES.Count - 1)];
var product = PRODUCTS[rand.Next(0, PRODUCTS.Count - 1)];
var date = new DateTime(2015, i % 12 + 1, 25);
return new Sale
{
ID = i + 1,
Date = date,
Country = country,
Product = product,
Amount = Math.Round(rand.NextDouble() * 10000 - 5000, 2),
Active = (i % 4 == 0)
};
});
return list;
}
public static List<string> GetCountries()
{
var countries = new List<string>();
countries.AddRange(COUNTRIES);
return countries;
}
public static List<string> GetProducts()
{
List<string> products = new List<string>();
products.AddRange(PRODUCTS);
return products;
}
}SortingController.cs
public partial class SortController : Controller
{
// GET: Sort
public static List<Sale> SALES = Sale.GetData(15).ToList();
public ActionResult SortIndex()
{
return View(SALES);
}
}Sorting.cshtml
@using MVCFlexSheet.Models;
@model IEnumerable<Sale>
<script>
var flex, sortManager;
c1.documentReady(function () {
flex = wijmo.Control.getControl("#sortsheet");
sortManager = flex.sortManager;
});
function sortFlex() {
sortManager.sortDescriptions.items[0].columnIndex = 2;
sortManager.sortDescriptions.items[0].ascending = false;
sortManager.commitSort();
}
</script>
<div>
<input id="sort" type="button" onclick="sortFlex()" value="Sort" />
<br /><br />
@(Html.C1().FlexSheet().CssClass("flexSheet").Id("sortsheet")
.AddBoundSheet(cv => cv.Bind(Model))
)
</div>

