- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Quick Start
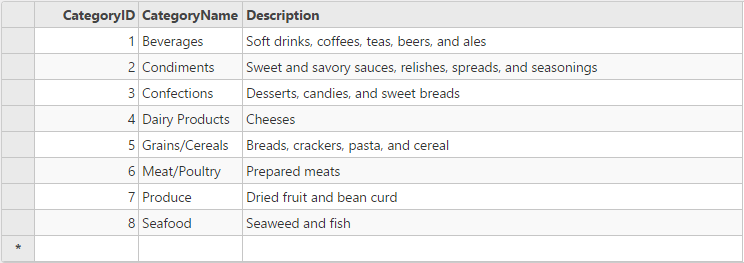
The quick start guides you through the steps of adding FlexGrid control in your MVC web application and adding data to it using CollectionView class. Complete the following steps to see how the FlexGrid control appears after data binding:

Create an MVC Application
Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Configure the Data Source for Application
The example uses C1NWind database. The C1NWind.mdf file is available on your system at the following location:
Documents\ComponentOne Samples\ASP.NET MVC\v4.5.2\MVC\CS\MvcExplorer\App_Data
Add C1NWind.mdf file to the
AppDatafolder in the Solution Explorer.In the Solution Explorer, right-click
Models|Add New Item|Data, and select ADO.NET Entity Data Model.Name the model as C1NWind, and click Add.
In the Entity Data Model Wizard, select EF Designer from database, click Next. C1NWind.mdf database is added to the data connection dropdown.
Click Next to choose Entity Framework version, and click Next.
In the Choose Your Database Objects and Settings, select
Tables, and click Finish.
If you can see C1NWind.edmx added to your project under the Models folder, you have successfully configured the data source for your application.
Add a FlexGrid control
Complete the following steps to initialize a FlexGrid control.
Add a new Controller
In the Solution Explorer, right click the folder Controllers.
From the context menu, select Add | Controller. The Add Scaffold dialog appears.
Complete the following steps in the Add Scaffold dialog:
Select MVC 5 Controller - Empty template.
Click Add.
Set name of the controller (for example:
Default1Controller).
Include the MVC references as shown below.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using CollectionView_EN.Models; using C1.Web.Mvc.Grid; using C1.Web.Mvc; using C1.Web.Mvc.Serializition; using System.Data.Entity.Validation; using System.Data.Entity; using System.Data;Note: Replace CollectionView_EN.Models; with _<YourMVCApplicationName>._Models;
in the references.
Replace the method Index() with the following method.
IndexController.cs
//Define datasource for FlexGrid private C1NWindEntities db = new C1NWindEntities(); public ActionResult Index() { return View(); } //Instantiate a JSON request public ActionResult GridReadCategory([C1JsonRequest] CollectionViewRequest<Category> requestData) { return this.C1Json(CollectionViewHelper.Read(requestData, db.Categories)); }
Add a View for the controller:
From the Solution Explorer, expand the folder Controllers and double click the controller (for example:
Default1Controller) to open it.Place the cursor inside the method
Index().Right click and select Add View. The Add View dialog appears.
In the Add View dialog, verify that the View name is Index and View engine is Razor (CSHTML).
Click Add. A view has been added for the controller.
In the Solution Explorer, double click
Index.cshtmlto open it.Replace the default code of the Views\Index.cshtml file with the one given below to initialize a FlexGrid control.
In this example, the GridReadCategory action of controller is assigned to Bind property of FlexGrid' ItemSource to populate data.
@(Html.C1().FlexGrid().Id("fGRCView").AutoGenerateColumns(false).AllowAddNew(true) .AllowSorting(true).CssClass("grid") .Columns(columns => columns .Add(c => c.Binding("CategoryID")) .Add(c => c.Binding("CategoryName")) .Add(c => c.Binding("Description").Width("500"))) .Bind( ib => ib.Bind(Url.Action("GridReadCategory")) ) )
Build and Run the Project
Click Build | Build Solution to build the project.
Press F5 to run the project.


