- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
-
FlexGrid
- Key Features
- Quick Start
-
Work with FlexGrid
- Columns
- Custom Cell Template
- Custom Editors
- Data Binding
- Data Map
- Detail Row
- Disable Server Reading
- Editing
- Excel Import and Export
- Excel RTL Export
- Exclusive Value Search
- Filtering
- FlexGrid Selector
- Full Text Search
- Case-sensitive Search
- Grouping
- Header Focusability
- Keyboard Handling
- Merging
- Paging
- PDF Export
- Right To Left Rendering
- Scaffolding
- Selection Modes
- Star Sizing
- Styling and CSS
- TreeGrid
- Unbound FlexGrid
- Unobtrusive Validation
- Virtual Scrolling
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
Merging
FlexGrid supports merging of cells that have the same content. To enable cell merging, set the AllowMerging property to indicate what part or parts of the grid you want to merge. You can set the AllowMerging property on specific row and column objects. Possible values are None, Cells, ColumnHeaders, RowHeaders, AllHeaders and All.
Once you have set the AllowMerging property to one of these possible values, the FlexGrid automatically merges cells, grouping the data visually.
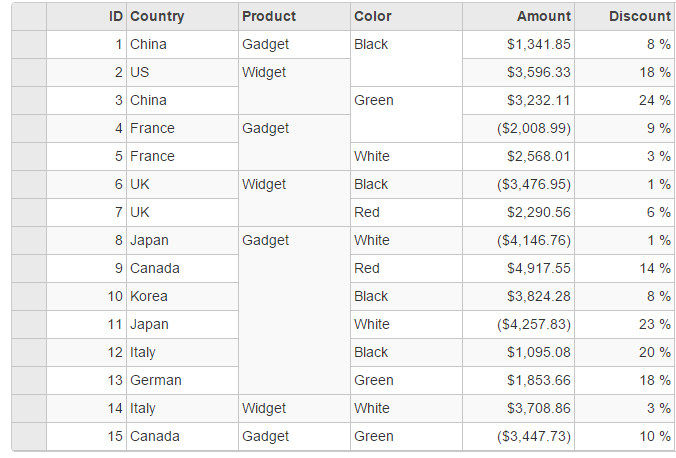
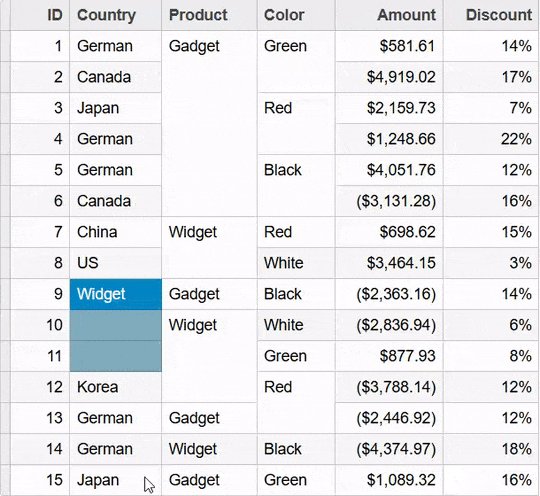
The following image shows how the FlexGrid appears after setting the AllowMerging property to Cells.

The following code examples demonstrate how to enable Merging in the FlexGrid. The example uses Sale.cs model, which was added to the application in the QuickStart:
In Code
MergingController.cs
public ActionResult MergeCells()
{
return View(Sales.GetData(15));
}
Merging.cshtml
@using MVCFlexGrid.Models
@using C1.Web.Mvc.Grid
@model IEnumerable<Sale>
@(Html.C1().FlexGrid<Sale>()
.AllowMerging(C1.Web.Mvc.Grid.AllowMerging.Cells)
.AutoGenerateColumns(false)
.IsReadOnly(true)
.Bind(Model)
.CssClass("grid")
.Columns(columns =>
{
columns.Add(column => column.Binding("ID").Width("80"));
columns.Add(column => column.Binding("Country"));
columns.Add(column => column.Binding("Product").AllowMerging(true));
columns.Add(column => column.Binding("Color").AllowMerging(true));
columns.Add(column => column.Binding("Amount").Format("c"));
columns.Add(column => column.Binding("Discount").Width("100").Format("p0"));
})
)
Clipboard Support for Merged Cells
When performing clipboard operations on a cell range in a grid, sometimes the merged cells are not copied properly. FlexGrid provides a solution for this problem through its PasteEmptyCells property. This property determines whether on pasting cells, all cells along with the empty cells get pasted or not. Additionally, it provides SkipMerged property that allows to enable or disable the feature skipping the merged cells when copying cells.

The following code demonstrates the use of PasteEmptyCells and SkipMerged properties. This example uses the data and the sample used above. To run the sample, replace the code from "Merging.cshtml" with the code given below:
@(Html.C1().FlexGrid<Sale>()
.AllowMerging(AllowMerging.All)
.AutoGenerateColumns(false)
.IsReadOnly(false)
.CssClass("grid")
.SkipMerged(true)
.PasteEmptyCells(true)
.Bind(Model)
.Columns(columns =>
{
columns.Add(column => column.Binding("ID").Width("80"));
columns.Add(column => column.Binding("Country"));
columns.Add(column => column.Binding("Product").AllowMerging(true));
columns.Add(column => column.Binding("Color").AllowMerging(true));
columns.Add(column => column.Binding("Amount").Format("c"));
columns.Add(column => column.Binding("Discount").Width("100").Format("p0"));
})
)
See Also
Reference


