- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
- FlexGrid
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
Model Binding
This topic describes the steps required to add data in the OLAP control using model binding. You can also perform remote data binding in OLAP. For more information about remote data binding, see Remote Data Binding topic.
Complete the following steps to implement model data binding in the OLAP control.
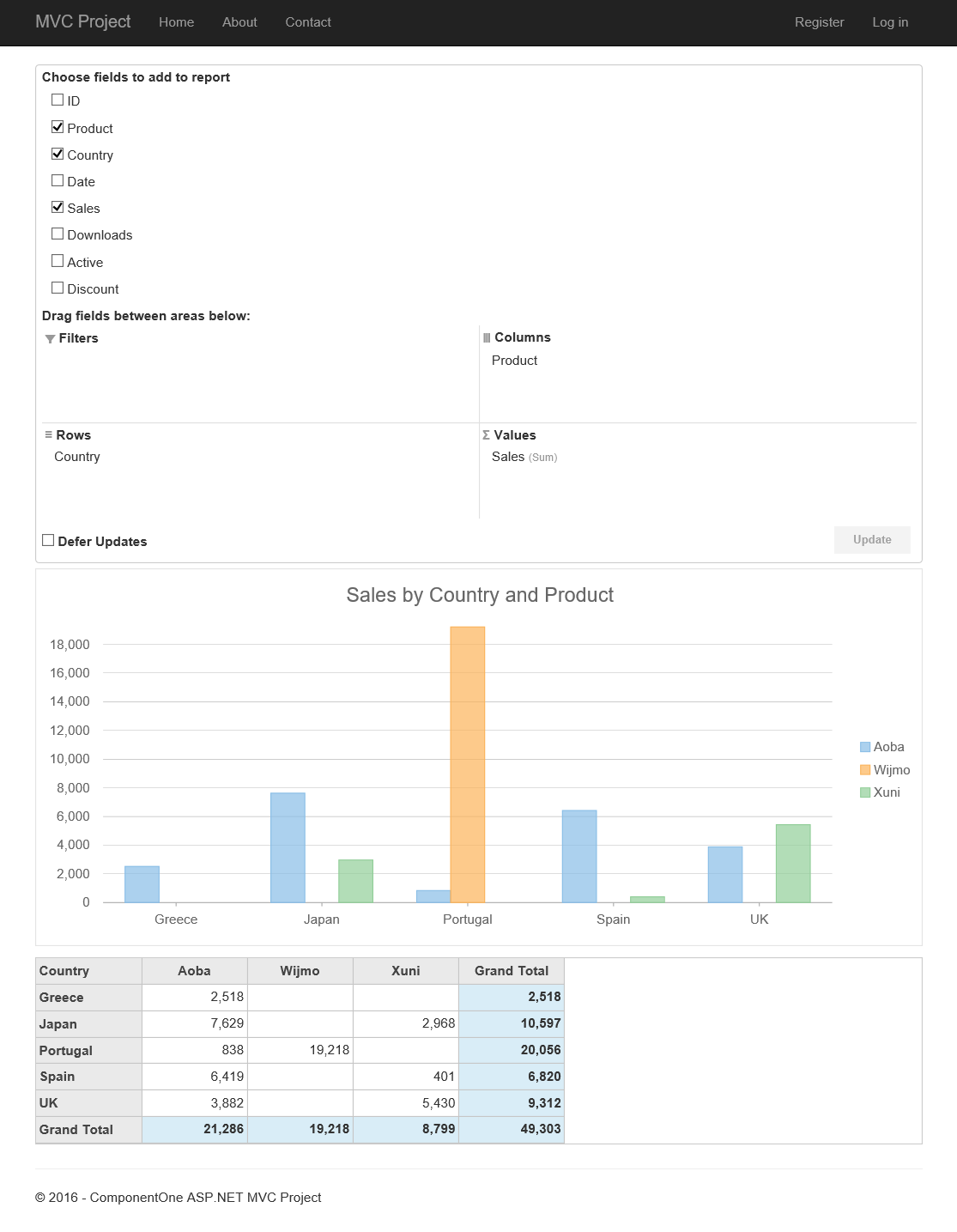
The following image shows how OLAP control appears in the browser after completing the above steps:

OLAP Control
Create a Datasource for OLAP
Create a new class inside the Models folder to create data source for the OLAP control.
Add a new class to the folder Models (for example:
ProductData.cs). For more information about how to add a new model, see Adding controls.Add the following code to the model to define the data for OLAP.
using System; using System.Collections.Generic; using System.Data; using System.Linq; using System.Web; namespace OlapSample.Models { public class ProductData { private static Random r = new Random(); public int ID { get; set; } public string Product { get; set; } public string Country { get; set; } public DateTime Date { get; set; } public int Sales { get; set; } public int Downloads { get; set; } public bool Active { get; set; } public double Discount { get; set; } private static int randomInt(int max) { return (int)Math.Floor(r.NextDouble() * (max + 1)); } public static IEnumerable<ProductData> GetData(int cnt) { string[] countries = "China,India,Russia,US,Germany,UK,Japan,Italy,Greece,Spain,Portugal".Split(','); string[] products = "Wijmo,Aoba,Xuni,Olap".Split(','); List<ProductData> result = new List<ProductData>(); for (var i = 0; i < cnt; i++) { result.Add(new ProductData { ID = i, Product = products[randomInt(products.Length - 1)], Country = countries[randomInt(countries.Length - 1)], Date = new DateTime(2015, randomInt(5) + 1, randomInt(27) + 1), Sales = randomInt(10000), Downloads = randomInt(10000), Active = randomInt(1) == 1 ? true : false, Discount = r.NextDouble() }); } return result; } } }
Add an OLAP control
Create a controller and view for OLAP control and follow the below steps to initialize an OLAP control.
Complete the following steps to initialize an OLAP control.
Add a new Controller
In the Solution Explorer, right click the folder Controllers.
From the context menu, select Add | Controller. The Add Scaffold dialog appears.
Complete the following steps in the Add Scaffold dialog:
- Select MVC 5 Controller - Empty template.
- Set name of the controller (for example:
OlapController). - Click Add.
Replace the method Index() with the following method.
public class OlapController : Controller { private static System.Collections.IEnumerable Data = ProductData.GetData(10).ToList(); // GET: PivotGrid public ActionResult Index() { return View(Data); } }
Add a View for the Controller
From the Solution Explorer, expand the folder Controllers and double click the
OlapController.Place the cursor inside the method
Index().Right click and select Add View. The Add View dialog appears.
In the Add View dialog, verify that the view name is Index and View engine is Razor (CSHTML).
Click Add to add a view is for the controller. Copy the following code and paste it inside Index.cshtml.
@using OlapSample.Models; @model IEnumerable<ProductData> <br /> @(Html.C1().PivotEngine().Id("indexEngine").Bind(Model) .RowFields(pfcb => pfcb.Items("Country")) .ColumnFields(cfcb => cfcb.Items("Product")) .ValueFields(vfcb => vfcb.Items("Sales"))) @Html.C1().PivotPanel().ItemsSourceId("indexEngine") @Html.C1().PivotChart().ItemsSourceId("indexEngine") @Html.C1().PivotGrid().ItemsSourceId("indexEngine")
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
type=note
Append the folder name and view name to the generated URL (for example: http://localhost:1234/Olap/Index) in the address bar of the browser to see the view.


