- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Batch Editing
The MultiRow control supports batch editing, which allows the user to update, create or remove multiple items, and commit data item to the database at run-time. The user can also perform multiple modifications on the MultiRow control using sorting, paging or filtering. To access the MultiRow control in BatchEditing mode, you need to set the BatchEditActionUrl property.
type=note
Note: To disable data update while performing sorting, filtering or page operations, set the DisableServerRead property of MultiRow ItemsSource to true. To submit the data, you can call collectionView commit method explicitly from client-side.
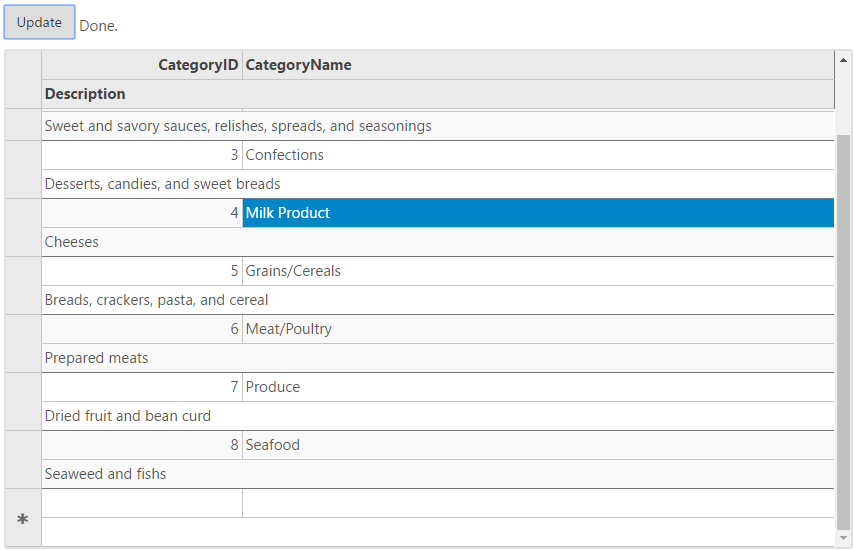
The following image shows the MultiRow control along with the Update button to commit the data using BatchEditActionUrl property. The example provides two ways to commit data to the server, one by pressing the Enter key after updating the content of a cell, and other by clicking the Update button.

InCode
BatchEditingController.cs
// GET: BatchEdit
private C1NWindEntities db = new C1NWindEntities();
public ActionResult BatchEditing(CollectionViewRequest<Category> requestData)
{
return View(db.Categories.ToList());
}
public ActionResult MultiRowBatchEdit([C1JsonRequest]CollectionViewBatchEditRequest<Category> requestData)
{
return this.C1Json(CollectionViewHelper.BatchEdit(requestData, batchData =>
{
var itemresults = new List<CollectionViewItemResult<Category>>();
string error = string.Empty;
bool success = true;
try
{
if (batchData.ItemsCreated != null)
{
batchData.ItemsCreated.ToList().ForEach(st =>
{
db.Categories.Add(st);
itemresults.Add(new CollectionViewItemResult<Category>
{
Error = "",
Success = ModelState.IsValid,
Data = st
});
});
}
if (batchData.ItemsDeleted != null)
{
batchData.ItemsDeleted.ToList().ForEach(category =>
{
var fCategory = db.Categories.Find(category.CategoryID);
db.Categories.Remove(fCategory);
itemresults.Add(new CollectionViewItemResult<Category>
{
Error = "",
Success = ModelState.IsValid,
Data = category
});
});
}
if (batchData.ItemsUpdated != null)
{
batchData.ItemsUpdated.ToList().ForEach(category =>
{
db.Entry(category).State = EntityState.Modified;
itemresults.Add(new CollectionViewItemResult<Category>
{
Error = "",
Success = ModelState.IsValid,
Data = category
});
});
}
db.SaveChanges();
}
catch (DbEntityValidationException e)
{
error = string.Join(",", e.EntityValidationErrors.SelectMany(i => i.ValidationErrors).Select(i => i.ErrorMessage));
success = false;
}
catch (Exception e)
{
error = e.Message;
success = false;
}
return new CollectionViewResponse<Category>
{
Error = error,
Success = success,
OperatedItemResults = itemresults
};
}, () => db.Categories.ToList()));
}
BatchEditing.cshtml
@using MultiRow.Models
@model IEnumerable<Category>
<script type="text/javascript">
function batchUpdate() {
var batchEditMultiRow = wijmo.Control.getControl('#batchEditMultiRow'),
cv = batchEditMultiRow.collectionView;
cv.commit();
}
</script>
}
<input type="button" value="Update" class="btn" onclick="batchUpdate()" />
@(Html.C1().MultiRow<Category>()
.Id("batchEditMultiRow")
.AllowAddNew(true)
.AllowDelete(true)
.LayoutDefinition(ld =>
{
ld.Add().Colspan(2).Cells(columns =>
{
columns.Add(c => c.Binding("CategoryID").IsReadOnly(true).Format("d"))
.Add(c => c.Binding("CategoryName").Width("*"))
.Add(c => c.Binding("Description"));
});
})
.Bind(ib => ib.DisableServerRead(true).Bind(Model).BatchEdit(Url.Action("MultiRowBatchEdit"))
))


