- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
-
FlexGrid
- Key Features
- Quick Start
-
Work with FlexGrid
- Columns
- Custom Cell Template
- Custom Editors
- Data Binding
- Data Map
- Detail Row
- Disable Server Reading
- Editing
- Excel Import and Export
- Excel RTL Export
- Exclusive Value Search
- Filtering
- FlexGrid Selector
- Full Text Search
- Case-sensitive Search
- Grouping
- Header Focusability
- Keyboard Handling
- Merging
- Paging
- PDF Export
- Right To Left Rendering
- Scaffolding
- Selection Modes
- Star Sizing
- Styling and CSS
- TreeGrid
- Unbound FlexGrid
- Unobtrusive Validation
- Virtual Scrolling
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
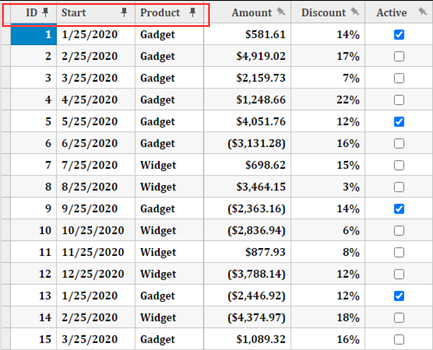
Column Pinning
FlexGrid allows you to pin columns to the left of the grid so they remain visible as you scroll the grid horizontally. Pinning the columns adds pin glyphs to the column headers and clicking the pin glyph freezes (or unfreezes) the columns. To pin columns in FlexGrid, you can use PinningType property of the FlexGrid class. This property accepts value from the PinningType enumeration, which are described as follows:
- None : This values does not allow pinning columns
- SingleColumn : Allows pinning and unpinning one column at a time
- ColumnRange : Allows pinning and unpinning column ranges
- Both : Allows pinning and unpinning single columns or column ranges. This can also be achieved using the Shift key.

To pin a column range in FlexGrid, use the following code. This example uses the sample code used in Quick Start.
.PinningType(PinningType.ColumnRange)


