- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Filtering
The CollectionView class supports filtering through the ICollectionView interface, similar to .NET. To enable filtering, set the CollectionView.filter property to a function that determines which objects to be included in the view.
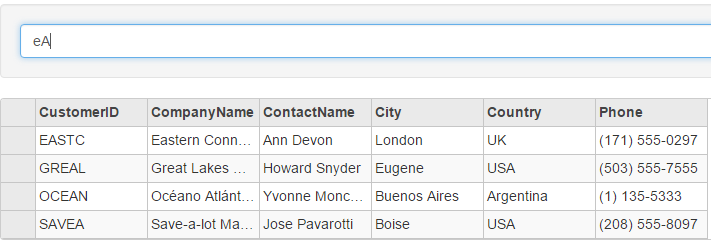
The following image shows how the FlexGrid appears after filtering is applied to the FlexGrid control.
type=note
Make sure that the DisableServerRead property of ItemSource is set to True if filtering, paging, sorting is to be performed on data available at client side only.
The example uses C1NWind data source, which was configured in the application in the Quick Start:

Input any character to filter the grid data. For instance, the image below displays how the FlexGrid appears when we enter eA.

The following code example demonstrates how apply filtering in FlexGrid using CollectionView.
In Code
FilteringController.cs
private C1NWindEntities db = new C1NWindEntities();
public ActionResult Index()
{
return View(db);
}
Filtering.cshtml
ASP.NET
<div>
<input id="filteringInput" type="text" class="form-control app-pad"
placeholder="Please input the character you want filter by Customer ID" />
</div>
@(Html.C1().FlexGrid().Id("filteringGrid").IsReadOnly(true).AllowSorting(false).AutoGenerateColumns(false)
.Bind(b => b.Bind(Model.Customers).DisableServerRead(true))
.Columns(columns => columns
.Add(c => c.Binding("CustomerID"))
.Add(c => c.Binding("CompanyName"))
.Add(c => c.Binding("ContactName"))
.Add(c => c.Binding("City"))
.Add(c => c.Binding("Country"))
.Add(c => c.Binding("Phone"))
)
)
JS
<script>
$(document).ready(function () {
//Filtering
// create collectionview, grid, filter with timeout, textbox for inputting filter.
filteringGrid = wijmo.Control.getControl('#filteringGrid');
cvFiltering = filteringGrid.itemsSource;
filteringInput = document.getElementById('filteringInput');
// apply filter when input
filteringInput.addEventListener('input', filterGrid);
});
//Filtering
// create collectionview, grid, filter with timeout, textbox for inputting filter.
var cvFiltering = null,
filteringGrid = null,
toFilter,
filteringInput = null;
// define the filter function for the collection view.
function filterFunction(item) {
var filter = filteringInput.value.toLowerCase();
if (!filter) {
return true;
}
return item.CustomerID.toLowerCase().indexOf(filter) > -1;
};
// apply filter (applied on a 500 ms timeOut)
function filterGrid() {
if (toFilter) {
clearTimeout(toFilter);
}
toFilter = setTimeout(function () {
toFilter = null;
if (cvFiltering.filter === filterFunction) {
cvFiltering.refresh();
}
else {
cvFiltering.filter = filterFunction;
}
}, 500);
};
</script>


