- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
- FlexGrid
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
-
FlexSheet
- Key Features
- Quick Start
-
Work with FlexSheet
- Calculation Precision
- Cell Merging
- Client-side Loading and Saving of Excel
- Context Menu
- Data Binding
- Drag and Drop
- Excel HTML Entities Export
- Filtering
- Format Cells
- Formulas in FlexSheet
- Frozen Cells
- JSON Loading and Saving on Client-side
- Multiple Headers
- Remote Loading and Saving of Excel
- Sorting
- Styling and CSS
- Table
- Unbound Sheets
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
Format Cells
FlexSheet enables you to format its cells and content in these cells on the client-side. You can easily apply desired fill color on each cell, and change the font's size, style, color, or weight (bold/unbold). Additionally, underline, italicize or align the cells' text in the run-time. Moreover, it gives you the ability to set the desired display format for data in each cell, to Decimal, Number, Percentage or Currency formats.
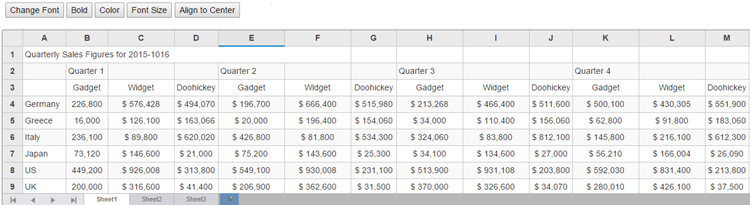
Customize your FlexSheet control to change the appearance of the displayed data, and make the data stand out in a huge worksheet. For example, you might want to categorize region wise sales figures for your organization on quarterly basis for comparison. This is achieved through applyCellsStyle() method. The below example demonstrates this scenario on a FlexSheet control which displays hypothetical quarterly sales data for three products in different countries for the year 2015-16.
The following image shows a FlexSheet with buttons to change the formatting of the cells and data in them.

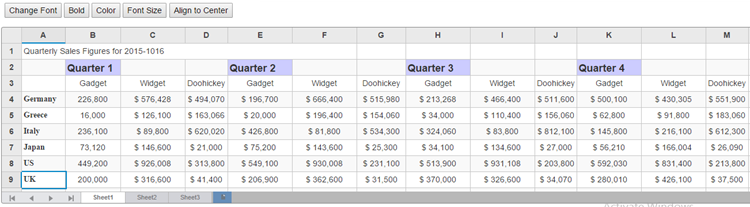
The below image shows how the FlexSheet appears after applying formatting to its cells.

The following code examples demonstrate how to apply styles in FlexSheet.
In Code
FormatController.cs
public class FormatController : Controller
{
// GET: Format
public ActionResult FormatIndex()
{
return View();
}
}FormatCells.cshtml
ASP.NET
<script src="http://cdnjs.cloudflare.com/ajax/libs/jszip/2.5.0/jszip.min.js"></script>
<script type="text/javascript">
function setBold() {
var flex = wijmo.Control.getControl("#fSheet");
flex.applyCellsStyle({ fontWeight: 'bold' });
}
function changeFont() {
var flex = wijmo.Control.getControl("#fSheet");
flex.applyCellsStyle({ fontFamily: 'Unicode' });
}
function changeFontSize() {
var flex = wijmo.Control.getControl("#fSheet");
flex.applyCellsStyle({ fontSize: '18px' });
}
function setColor() {
var flex = wijmo.Control.getControl("#fSheet");
flex.applyCellsStyle({ backgroundColor: '#CCCCFF' });
}
function align() {
var flex = wijmo.Control.getControl("#fSheet");
flex.applyCellsStyle({ textAlign: 'Right' });
}
</script>
<div>
<input id="font" type="button" onclick="changeFont()" value="Change Font" />
<input id="bold" type="button" onclick="setBold()" value="Bold" />
<input id="cellColor" type="button" onclick="setColor()" value="Color" />
<input id="fontSize" type="button" onclick="changeFontSize()" value="Font Size" />
<input id="textAlign" type="button" onclick="align()" value="Align to Center" />
<br /><br />
@(Html.C1().FlexSheet().Height("500px").Width("1500px").Load("~/Content/FlexSheet/QuarterlyData.xlsx").Id("fSheet")
)
</div>Explore the detailed demo samples for formatting cells in FlexSheet at:
See Also
Reference


