- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Calculated Field
Calculated fields are new columns created by the CollectionView and placed inside FlexGrid that use custom expressions to populate their cells. CollectionView allows you to add calculated fields to your data sources. Calculated fields offer dynamic values that are updated automatically as data changes. You can add calculated fields to CollectionView by setting CalculatedFields property of the CollectionView to a value that contains the names of the calculated fields and functions used to obtain the field values. The functions may be specified as regular JavaScript functions that take the current data item as an argument or as string expressions with an "$" value representing the current data item.
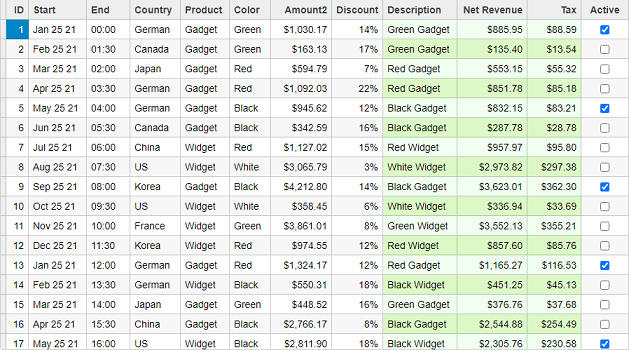
Calculated fields are read-only and are automatically updated based on their dependent fields change. The following code demonstrates the use of calculated fields in a grid to populate the cells.

The following code demonstrates how you can add calculated fields to your data source. The example uses Sale.cs model added in the Custom Editors topic.
Controller Code
public ActionResult Index()
{
var model = Sale.GetData(500);
return View(model);
}
View Code
@model IEnumerable<Sale>
<style>
.calculated {
background-color: honeydew;
}
.wj-alt.calculated {
background-color: #DCF8C6;
}
</style>
@(Html.C1().CollectionViewService()
.Id("CVService")
.Bind(Model)
.CalculatedFields(cfs =>
{
cfs.Add(cf => cf.Name("Description").Expression("[$.Color,$.Product].join(' ')"));
cfs.Add(cf => cf.Name("NetRevenue").Expression("$.Amount2*(1-$.Discount)"));
cfs.Add(cf => cf.Name("Tax").Expression("$.NetRevenue*0.1"));
})
)
@(Html.C1().FlexGrid<Sale>()
.Id("FlexGridCV")
.ItemsSourceId("CVService")
.AutoGenerateColumns(false)
.Columns(bl =>
{
bl.Add(cb => cb.Binding("ID").Width("60"));
bl.Add(cb => cb.Binding("Start").Format("MMM d yy"));
bl.Add(cb => cb.Binding("End").Format("HH:mm"));
bl.Add(cb => cb.Binding("Country"));
bl.Add(cb => cb.Binding("Product"));
bl.Add(cb => cb.Binding("Color"));
bl.Add(cb => cb.Binding("Amount2").Format("c"));
bl.Add(cb => cb.Binding("Discount").Format("p0"));
bl.Add(cb => cb.Binding("Description").CssClass("calculated"));
bl.Add(cb => cb.Binding("NetRevenue").Header("Net Revenue").Format("c").CssClass("calculated"));
bl.Add(cb => cb.Binding("Tax").Format("c").CssClass("calculated"));
bl.Add(cb => cb.Binding("Active").Width("90"));
})
.SortingType(AllowSorting.SingleColumn)
.CssClass("grid")
.Height(500)
)
type=note
Note: To use calculated fields in IE11, you must include a proxy polyfill such as https://www.npmjs.com/package/proxy-polyfill.


