- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Header and Footer
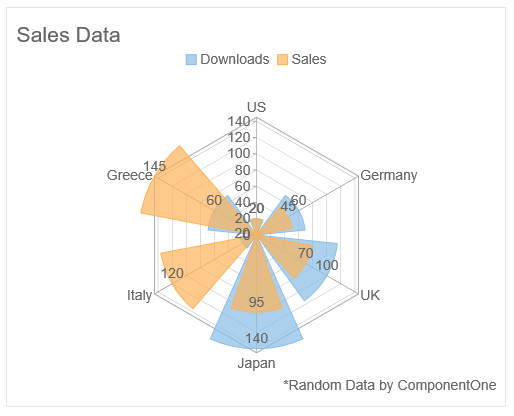
You can add a title to the FlexRadar control by setting its Header property. Besides a title, you may also set a footer for the chart by setting the Footer property. You can also style the header and footer text with the help of HeaderStyle and FooterStyle properties.
The image below shows how the FlexRadar appears, after these properties have been set.

.Header("Sales Data").HeaderStyle(hs => hs.Halign("left")).FooterStyle(fs => fs.Halign("right")).Footer("*Random Data by ComponentOne")


