- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Quick Start
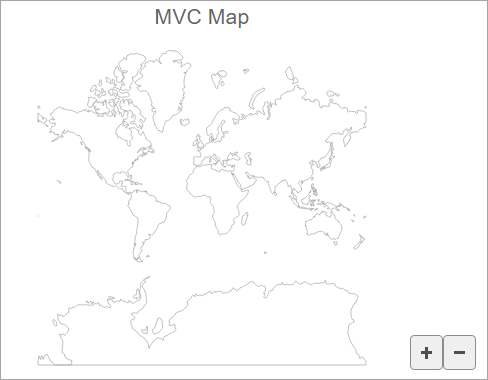
The quick start guides you through the steps of adding the FlexMap control to your MVC web application, adding a layer to the map and setting the data source of map layer to display the world map. In the following example, we have used Layers property of the FlexMap class to set the map layer and added a GeoMap layer to it using the AddGeoMapLayer method. In addition, we specified the data source for the map layer using the Url property.

To accomplish this, follow these steps:
Create an MVC Application
Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Add FlexMap
To add the FlexMap control to your application, add C1.Web.MVC reference and follow these steps:
Add a new Controller
- In the Solution Explorer, right click the folder Controllers.
- From the context menu, select Add | Controller. The Add Scaffold dialog appears.
- In the Add Scaffold dialog, follow these steps:
- Select the MVC 5 Controller - Empty template.
- Set name of the controller (for example:
FlexMapController). - Click Add.
Add a View for the Controller
From the Solution Explorer, expand the folder Controllers and double click the FlexMapController
.Place the cursor inside the method
Index().Right click and select Add View. The Add View dialog appears.
In the Add View dialog, verify that the View name is Index and View engine is Razor (CSHTML).
Click Add to add a view for the controller. Copy the following code and paste it inside Index.cshtml.
@using System.Drawing @(Html.C1().FlexMap().Id("flexMap") .Header("MVC Map") .Height(400) .Layers(ls => { ls.AddGeoMapLayer() .Url("/Content/data/land.json"); }) )
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
type=note
Append the folder name and view name to the generated URL (for example: http://localhost:1234/FlexMap/Index) in the address bar of the browser to see the view.


