- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Remote Binding
The MultiRow control allows you to retrieve data directly using C1JSONRequest. This specifies remote data URLs, which include the server, table and columns. The arrays returned are used as data sources for CollectionView objects.
CollectionViewHelper is a static class that enables collections to have editing, filtering, grouping, and sorting services. This class also includes the following methods:
Read(): Retrieves data from the collection.
Edit(): Enables excel-style editing in MultiRow.
BatchEdit(): Allows editing multiple items at a time.
The Bind property in MultiRow is used to bind it to a collection by passing an action URL method to carry out a specific operation.
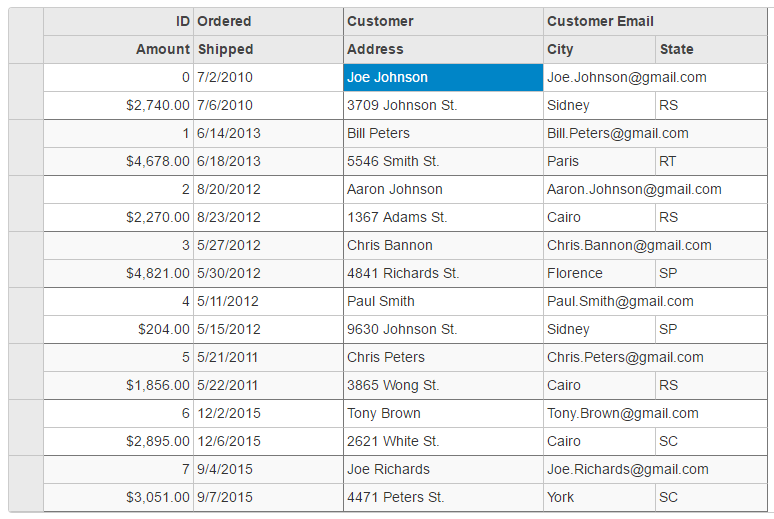
This topic demonstrates how to retrieve data from an existing data source remotely. This is useful for developing data-intensive applications and scenarios for representing data as dashboards. The following image shows how MultiRow control appears after making C1JSON request to fetch data from a model. This example uses the sample created in the Quick Start topic.

In Code
Include the following MVC references in RemoteBindController.cs
using <ApplicationName>.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using C1.Web.Mvc;
using C1.Web.Mvc.Serialization;RemoteBindController.cs
public partial class MultiRowController : Controller
{
// GET: MultiRow
public ActionResult RemoteBind_Read([C1JsonRequest] CollectionViewRequest<Orders.Order> requestData)
{
return this.C1Json(CollectionViewHelper.Read(requestData, Orders.GetOrders()));
}
public ActionResult Index()
{
return View();
}
}RemoteBind.cshtml
@using <ApplicationName>.Models;
@(Html.C1().MultiRow<Orders.Order>()
.Bind(Url.Action("RemoteBind_Read"))
.AllowSorting(true)
.IsReadOnly(true)
.CssClass("multirow")
.LayoutDefinition(ld =>
{
ld.Add().Header("Order").Colspan(2).Cells(cells =>
{
cells.Add(cell => cell.Binding("Id").Header("ID").CssClass("id").Width("150"))
.Add(cell => cell.Binding("Date").Header("Ordered").Width("150"))
.Add(cell => cell.Binding("Amount").Header("Amount").Format("c").CssClass("amount"))
.Add(cell => cell.Binding("ShippedDate").Header("Shipped"));
});
ld.Add().Header("Customer").Colspan(3).Cells(cells =>
{
cells.Add(cell => cell.Binding("Customer.Name").Name("CustomerName").Header("Customer").Width("200"))
.Add(cell => cell.Binding("Customer.Email").Name("CustomerEmail").Header("Customer Email").Colspan(2))
.Add(cell => cell.Binding("Customer.Address").Name("CustomerAddress").Header("Address"))
.Add(cell => cell.Binding("Customer.City").Name("CustomerCity").Header("City"))
.Add(cell => cell.Binding("Customer.State").Name("CustomerState").Header("State"));
});
}))

