- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
-
FlexGrid
- Key Features
- Quick Start
-
Work with FlexGrid
- Columns
- Custom Cell Template
- Custom Editors
- Data Binding
- Data Map
- Detail Row
- Disable Server Reading
- Editing
- Excel Import and Export
- Excel RTL Export
- Exclusive Value Search
- Filtering
- FlexGrid Selector
- Full Text Search
- Case-sensitive Search
- Grouping
- Header Focusability
- Keyboard Handling
- Merging
- Paging
- PDF Export
- Right To Left Rendering
- Scaffolding
- Selection Modes
- Star Sizing
- Styling and CSS
- TreeGrid
- Unbound FlexGrid
- Unobtrusive Validation
- Virtual Scrolling
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
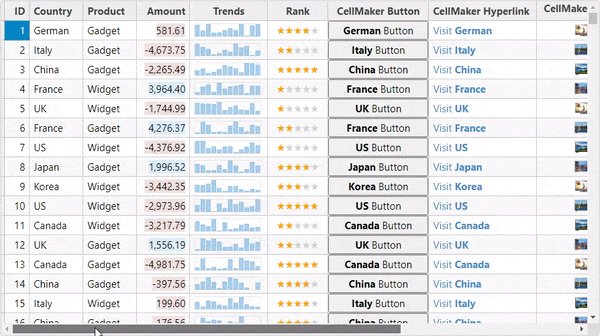
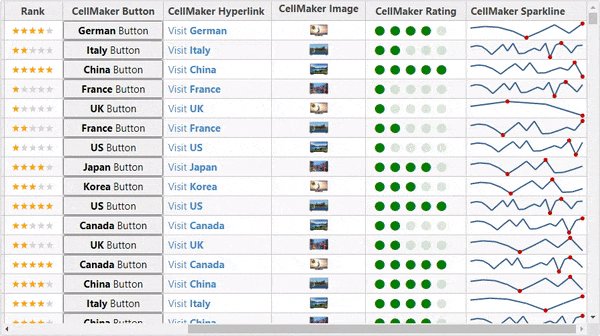
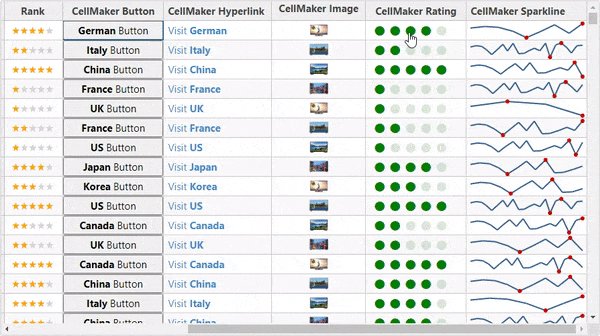
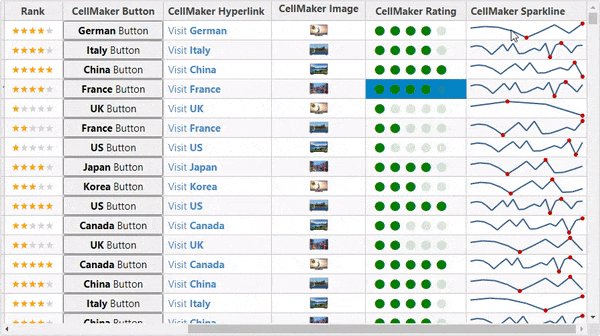
Template Functions
FlexGrid supports template functions in columns which allows you to call functions at runtime to create custom cells. It can be used to create several types of simple and useful cells, such as button, hyperlink, image, rating and sparkline columns using the client side CellMaker. For example, you can create a rating cell by creating a FlexGrid column and assign a template-function name of a client side function that uses the CellMaker.makeRating client side method.

The following example showcases the creation of all the types of custom cells in FlexGrid columns, which includes button, hyperlink, image, rating and sparkline. The example uses Sale.cs model added in the Quick Start Section.
Controller
public ActionResult Index()
{
return View(Sale.GetData(50));
}
View for the Controller
@model IEnumerable<Sale>
@section Scripts{
<script type="text/javascript">
function rankFormatter(panel, r, c, cell) {
if (panel.columns[c].header === "Rank") {
cell.style.textAlign = "";
if (panel.cellType === wijmo.grid.CellType.Cell) {
cell.innerHTML = buildRank(panel.getCellData(r, c));
}
}
}
function buildRank(rank) {
var markup = "", j, starType;
for (j = 0; j < 5; j++) {
starType = j < rank ? "star star-highlighted" : "star star-dimmed";
markup += "<span class='" + starType + "'>\u2605</span>";
}
return markup;
}
function createButton(CellMaker) {
return CellMaker.makeButton({
text: '<b>${item.Country}</b> Button',
click: function (e, ctx) {
alert('Clicked Button ** ' + ctx.item.Country + ' **');
}
});
}
function createHyperlink(CellMaker) {
return CellMaker.makeLink({
text: 'Visit <b>${item.Country}</b>',
href: '${item.Url}',
attributes: {
target: '_blank',
rel: 'noopener noreferrer',
tabIndex: -1
}
});
}
function createImage(CellMaker) {
return CellMaker.makeImage({
label: 'image for ${item.Country}',
click: function (e, ctx) {
alert('Clicked image for ' + ctx.item.Country);
}
});
}
function createRating(CellMaker) {
return CellMaker.makeRating({
range: [0, 5],
label: 'Edit Product Rating'
});
}
function createSparkline(CellMaker) {
return CellMaker.makeSparkline({
markers: wijmo.grid.cellmaker.SparklineMarkers.High | wijmo.grid.cellmaker.SparklineMarkers.Low,
label: '${item.Country} sales history line chart',
});
}
</script>
}
@section Styles{
<style>
.star-highlighted {
color: orange;
}
.star-dimmed {
color: lightgray;
}
.wj-cell.wj-cell-maker label {
padding: 0;
}
/* images (applying formats to the cell, not to the inner IMG element */
.wj-flexgrid .wj-cell.cell-img {
padding: 0;
text-align: center;
}
.wj-flexgrid .wj-cell.cell-img:hover {
z-index: 1;
overflow: visible;
}
.wj-flexgrid .wj-cell.cell-img:hover img {
transform: scale(3);
transition: all 600ms;
}
.wj-flexgrid .wj-cell img.wj-cell-maker {
width: auto;
}
/* customize the rating symbol/color/size */
.wj-flexgrid .wj-cell.wj-cell-maker.wj-radio-map.custom-rating label {
width: .25em;
color: green;
}
.wj-flexgrid .wj-cell.wj-cell-maker.wj-radio-map.custom-rating label:after {
transform: scale(12);
content: '\2b24';
}
</style>
}
<script id="template1" type="text/template">
@(Html.C1().FlexChart()
.Width(100).Height(20).CssStyle("padding", "0")
.TemplateBind("ItemsSource", "Trends")
.BindingX("Month")
.Series(s => s.Add().Binding("Data"))
.AxisX(C1.Web.Mvc.Chart.Position.None)
.AxisY(C1.Web.Mvc.Chart.Position.None)
.ToTemplate()
)
</script>
@(Html.C1().FlexGrid<Sale>()
.Id("customCellFlexGrid")
.AutoGenerateColumns(false)
.IsReadOnly(false)
.Bind(Model)
.CssClass("grid")
.Columns(columns =>
{
columns.Add(column => column.Binding("ID").IsReadOnly(true).Width("50"));
columns.Add(column => column.Binding("Country").Width("80"));
columns.Add(column => column.Binding("Product").Width("80"));
columns.Add(column => column.Binding("Amount").Width("100").Template("<span class=${item.Amount > 1000 ? 'bg-info' : 'bg-danger'}>${text}</span>"));
columns.Add(column => column.Header("Trends").IsReadOnly(true).Align("center").CellTemplate(b => b.TemplateId("template1")));
columns.Add(column => column.Binding("Rank").IsReadOnly(true).Width("90").Align("center"));
columns.Add(column => column.Binding("Country").Header("CellMaker Button").Width("150").Align("center").TemplateFunction("createButton"));
columns.Add(column => column.Binding("Country").Header("CellMaker Hyperlink").Width("180").TemplateFunction("createHyperlink"));
columns.Add(column => column.Binding("Img").Header("CellMaker Image").Width("140").CssClass("cell-img").TemplateFunction("createImage"));
columns.Add(column => column.Binding("Rank").Header("CellMaker Rating").Width("150").Align("center").CssClass("custom-rating").TemplateFunction("createRating"));
columns.Add(column => column.Binding("History").Header("CellMaker Sparkline").Width("180").TemplateFunction("createSparkline"));
})
.ItemFormatter("rankFormatter")
)


