- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
- FlexGrid
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
Header and Footer
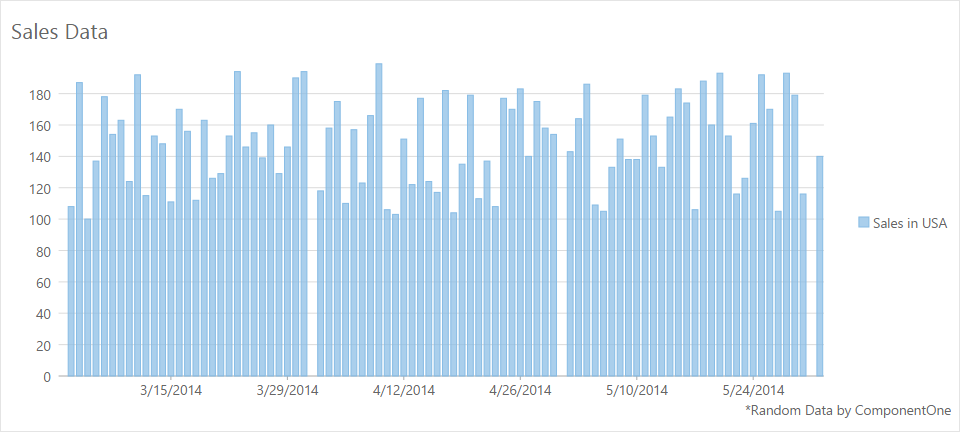
You can add a title to the FlexChart control by setting its Header property. Besides a title, you may also set a footer for the chart by setting the Footer property. You can also style the header and footer text with the help of HeaderStyle and FooterStyle properties.
The image below shows how the FlexChart appears, after these properties have been set.

The following code examples demonstrate how to set these. This example uses the sample created in the Quick Start section.
.Header("Sales Data")
.HeaderStyle(hs => hs.Halign("left"))
.FooterStyle(fs => fs.Halign("right"))
.Footer("*Random Data by ComponentOne")


