- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
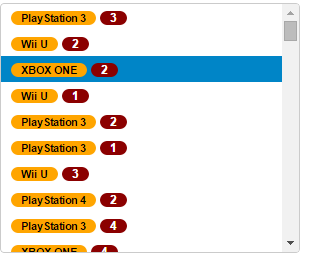
Custom ListBox
You can customize the ListBox control by using ItemTemplates to specify custom content in it. You can also use ASP.NET MVC Edition controls in the template for ListBox.
The following image shows how the ListBox appears on applying ItemTemplates:

The following code examples demonstrate how to use ItemTemplates to customize the ListBox control:
In Code
ListBoxController.cs
public ActionResult ItemTemplate()
{
var list = MVCFlexGrid.Models.CustomerOrder.GetOrderData(100).ToList();
return View(list);
}
ListBox.cshtml
@model List<MVCFlexGrid.Models.CustomerOrder>
<style>
.badge {
color: white;
background-color: darkred;
border-radius: 10px;
padding: 1px 10px;
}
.label {
color: black;
background-color: orange;
border-radius: 10px;
padding: 1px 10px;
}
</style>
<script id="template1" type="text/template">
<span>
<span class="label">{{Product}}</span>
<span class="badge">{{Count}}</span>
</span>
</script>
<div>
<label>Custom HTML</label>
@(Html.C1().ListBox()
.Bind(Model)
.ItemTemplateId("template1")
.Width(300).Height(250)
)
</div>


