- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Quick Start
The quick start guides you through the steps of adding the MultiSelect control to your application. For information on how to add ASP.NET MVC Edition controls, see Adding Controls.
Follow the given steps to get started:

type=note
Note: The example uses Countries.cs model added in AutoComplete QuickStart.
Create an MVC Application
Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Add a new Controller and View
Add a new Controller:
In the Solution Explorer, right click the folder Controllers.
From the context menu, select Add | Controller. The Add Scaffold dialog appears.
Complete the following steps in the Add Scaffold dialog:
- Select MVC 5 Controller - Empty template.
- Set name of the controller (for example:
Default1Controller). - Click Add.
Include the following references.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc;Replace the method Index() with the following method.
public ActionResult Index() { ViewBag.Countries = Countries.GetCountries(); return View(); }
A new controller is added to the application.
Add a View for the controller:
- From the Solution Explorer, expand the folder Controllers and double click the controller (for example:
DefaultController) to open it. - Place the cursor inside the method
Index(). - Right click and select Add View. The Add View dialog appears.
- In the Add View dialog, verify that the View name is Index and View engine is Razor (CSHTML).
- Click Add. A view is added for the controller.
Add the Multi-select Control
From the Solution Explorer, expand the folder Views.
Double click
Index.cshtmlto open it.Replace the default code of the
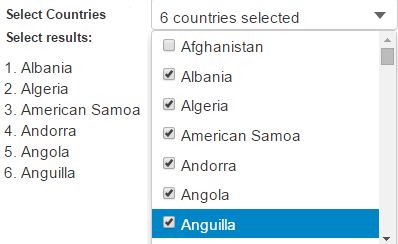
Index.cshtmlfile with the code given below to initialize a Multi-select control.@{ List<string> countries = ViewBag.Countries; } <script> var checkedItemsChanged = function (sender, e) { var i, result = document.getElementById("result"), items = sender.checkedItems; result.innerHTML = ""; for (i = 0; i < items.length; i++) { result.innerHTML += "<span>" + (i + 1) + ". " + items[i] + "<\/span><br>"; } } </script> <div> <label>Select Countries:</label>@(Html.C1().MultiSelect() .Name("countries") .Id("multiselect") .Bind(countries) .Placeholder("Please select countries") .HeaderFormat("{count} countries selected") .OnClientCheckedItemsChanged("checkedItemsChanged")) <label>Select results:</label> <div id="result"></div> </div>
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
type=note
Append the folder name and view name to the generated URL (for example: http://localhost:1234/Default/Index) in the address bar of the browser to see the view. Or link the view to the home page.


