- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Theming
The appearance of the Sunburst chart control is largely defined in CSS. In addition to the default theme, we include several professionally designed themes to enable customizing the appearance of all MVC controls to achieve a consistent and attractive look. You can customize the appearance of the Sunburst chart control using CSS. To do this, copy the CSS rules from the default theme to a new CSS file and modify the properties as needed.
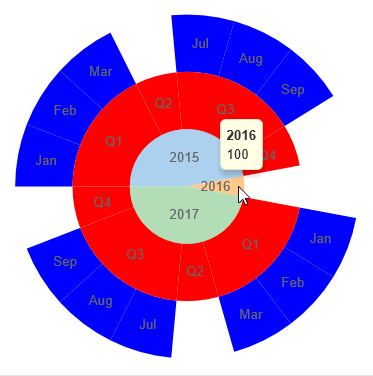
In this example, we have added the "custom-sunburst-chart" CSS class to the control and defined CSS rules to change the fill, font family, and font weight of the header and fill color of the slices. The below example code uses HierarchicalData.cs model added in the QuickStart section.

@using C1.Web.Mvc.Chart
<style type="text/css">
.custom-sunburst-chart.wj-sunburst .wj-header .wj-title {
fill: #666;
font-family: 'Courier New', Courier, monospace;
font-weight: bold;
}
.custom-sunburst-chart.wj-sunburst ellipse,
.custom-sunburst-chart.wj-sunburst path {
stroke-width: 0;
}
.custom-sunburst-chart.wj-sunburst ellipse {
fill: yellow;
}
.custom-sunburst-chart.wj-sunburst .slice-level2 > path {
fill: red;
}
.custom-sunburst-chart.wj-sunburst .slice-level3 > path {
fill: blue;
}
.custom-sunburst-chart.wj-sunburst .slice-level4 > path {
fill: black;
}
.custom-sunburst-chart.wj-sunburst .slice-level5 > path {
fill: white;
stroke-width: 2;
stroke: black;
}
</style>
@using SunburstSample.Models;
@model IEnumerable<HierarchicalData>
@(Html.C1().Sunburst<HierarchicalData>()
.Bind("Year", "Value", Model)
.DataLabel(dl => dl.Content("{name}").Position(PieLabelPosition.Center))
.BindingName("Year, Quarter, Month")
.CssClass("custom-sunburst-chart"))


