- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Quick Start
The quick start guides you through the steps of adding a MultiAutoComplete control to your MVC web application and add data to it using model binding.
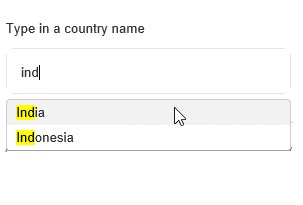
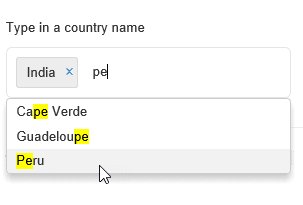
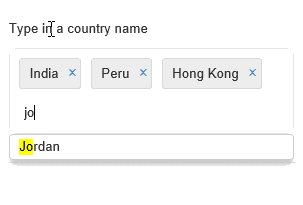
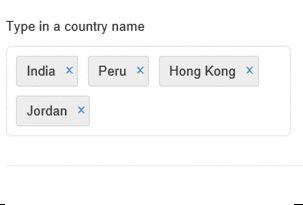
To accomplish this, follow these steps. In the MultiAutoComplete control below, we are using a list of countries as our datasource. If you type 'ind' in the input element, it provides you with a list of countries that include 'ind' string in their names.

Create an MVC Application
Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Create a Datasource for MultiAutoComplete
Add a new class to the Models folder (for example:
Countries.cs). For more information on how to add a new model, see Adding Controls.Add the following code to
Countries.csmodel. We are usingCountriesclass to represent list of countries.using System; using System.Collections.Generic; using System.Linq; using System.Web; public class Countries { public static List<string> GetCountries() { return new List<string> { "Afghanistan", "Albania", "Algeria", "American Samoa", "Andorra", "Angola", "Anguilla", "Antigua", "Argentina", "Armenia", "Aruba", "Australia", "Austria", "Azerbaijan", "Bahamas", "Bahrain", "Bangladesh", "Barbados", "Belarus", "Belgium", "Belize", "Benin", "Bermuda", "Bhutan", "Bolivia", "Bonaire", "Bosnia", "Botswana", "Brazil", "Brunei", "Bulgaria", "Burkina Faso", "Burundi", "Cambodia", "Cameroon", "Canada", "Canary Islands", "Cape Verde", "Cayman Islands", "Central African Republic", "Chad", "Channel Islands", "Chile", "China", "Christmas Island", "Cocos Island", "Colombia", "Comoros", "Congo", "Cook Islands", "Costa Rica", "Cote D'Ivoire", "Croatia", "Cuba", "Curacao", "Cyprus", "Czech Republic", "Denmark", "Djibouti", "Dominica", "Dominican Republic", "East Timor", "Ecuador", "Egypt", "El Salvador", "Equatorial Guinea", "Eritrea", "Fiji", "Finland", "France", "French Guiana", "French Polynesia", "French Southern Ter", "Gabon", "Gambia", "Georgia", "Germany", "Great Britain", "Greece", "Greenland", "Grenada", "Guadeloupe", "Guam", "Guatemala", "Guinea", "Guyana", "Haiti", "Honduras", "Hong Kong", "Hungary", "Iceland", "India", "Indonesia", "Iran", "Iraq", "Ireland", "Isle of Man", "Israel", "Italy", "Japan", "Qatar", "Republic of Montenegro", "Republic of Serbia", "Reunion", "Romania", "Russia", "Rwanda", "St Helena", "St Kitts-Nevis", "St Lucia", "St Maarten", "Saipan", "Samoa", "Samoa American", "San Marino", "Saudi Arabia", "Scotland", "Senegal", "Serbia", "Seychelles", "Sierra Leone", "Singapore", "Slovakia", "Slovenia", "Solomon Islands", "Somalia", "South Africa", "Spain", "Sri Lanka", "Sudan", "Suriname", "Swaziland", "Sweden", "Switzerland", "Thailand", "Turkey", "Turkmenistan", "Tuvalu", "Uganda", "Ukraine", "United Arab Emirates", "United Kingdom", "United States of America", "Uruguay", "Uzbekistan", "Vanuatu", "Vatican City State", "Venezuela", "Vietnam", "Zimbabwe" }; } }
Add a MultiAutoComplete Control
Steps to add a MultiAutoComplete control to the application, are as follows:
Add a new Controller
In the Solution Explorer, right click the folder Controllers.
From the context menu, select Add | Controller. The Add Scaffold dialog appears.
In the Add Scaffold dialog, follow these steps:
- Select the MVC 5 Controller - Empty template.
- Set name of the controller (For example:
MultiAutoCompleteController). - Click Add.
Include the following references as shown below.
using <ApplicationName>.Models; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc;
Replace the Index() method with the following method.
public ActionResult Index() { return View(Models.Countries.GetCountries()); }
Add a View for the Controller
In the view, we create an instance of MultiAutoComplete control and bind it to a data source using .Bind property. We have also defined the maximum numbers of items that can be selected using the MaxSelectedItems property.
From the Solution Explorer, expand the folder Controllers and double click the
MultiAutoCompleteController.Place the cursor inside the method
Index().Right click and select Add View. The Add View dialog appears.
In the Add View dialog, verify that the View name is Index and View engine is Razor (CSHTML).
Click Add to add a view for the controller, and then copy the following code and paste it inside Index.cshtml.
@model List<string> @section Styles{ <style> .highlight { background-color: #ff0; color: #000; } </style> } <br /> <p>Type in a country name</p> @(Html.C1().MultiAutoComplete().Bind(Model).CssMatch("highlight") .SelectedIndexes(1) .Width(300) //Set the maximum selection value to 4 .MaxSelectedItems(4))
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
type=note
Append the folder name and view name to the generated URL (for example: http://localhost:1234/MultiAutoComplete/Index) in the address bar of the browser to see the view.
See Also
Reference


