- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Incremental Search
Incremental search or real-time suggestions help the user to progressively search and filter through text. Once you enter the text, one or more possible matches for the text are found and instantly presented to the user. The user may choose a closely related option from the presented list. MultiAutoComplete provides a way to create a custom ActionResult for the controllers, which is used to implement incremental search.
Specify the custom action that you want to perform in the ActionResult. For example, in the code below we are creating custom action to filter the data after a user types some text and custom action to get the object model namespaces of mscorlib.dll
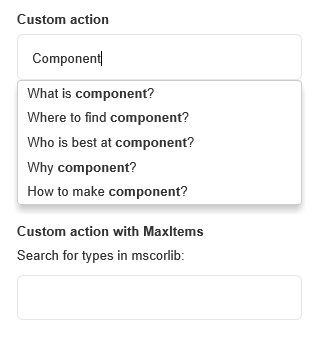
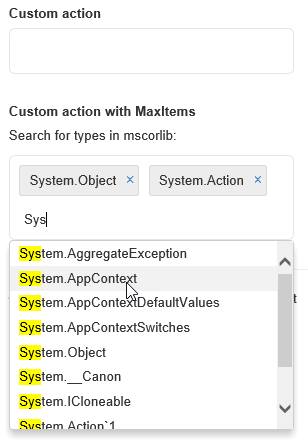
The following image shows how MultiAutoComplete with custom action method.
 |
 |
|---|---|
| Custom Action | Custom Action with MaxItems |
The following code examples demonstrate how to use custom action in MultiAutoComplete.
In Code
MultiAutoCompleteController.cs
using System.Linq;
using System.Web.Mvc;
using C1.Web.Mvc.Serialization;
namespace MultiAutoComplete.Controllers
{
partial class MultiAutoCompleteController
{
public ActionResult CustomAction()
{
return View();
}
public ActionResult Heuristic(string query, int max)
{
var prefix = new[] { "What is ", "Where to find ", "Who is best at ", "Why ",
"How to make " };
return this.C1Json(prefix.Select(f => f + query + "?").ToList(),
behavior: JsonRequestBehavior.AllowGet);
}
public ActionResult TypesInMscorlib(string query, int max)
{
var types = typeof(object).Assembly.GetTypes();
return this.C1Json(types
.Where(t => t.FullName.ToUpper().Contains(query.ToUpper()))
.Select(t => t.FullName)
.Take(max).ToList(),
behavior: JsonRequestBehavior.AllowGet);
}
}
}
MultiAutoComplete.cshtml
@section Styles{
<style>
.highlight {
background-color: #ff0;
color: #000;
}
</style>
}
<br />
<div>
<label>Custom action</label><br />
@(Html.C1().MultiAutoComplete().Width(300)
.ItemsSourceAction(Url.Action("Heuristic"))
)
</div>
<br />
<div>
<label>Custom action with MaxItems</label><br />
<p>Search for types in mscorlib:</p>
@(Html.C1().MultiAutoComplete().Width(300)
.MaxItems(10).CssMatch("highlight")
.ItemsSourceAction(Url.Action("TypesInMscorlib"))
)
</div>


