- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
- FlexGrid
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
-
FlexSheet
- Key Features
- Quick Start
-
Work with FlexSheet
- Calculation Precision
- Cell Merging
- Client-side Loading and Saving of Excel
- Context Menu
- Data Binding
- Drag and Drop
- Excel HTML Entities Export
- Filtering
- Format Cells
- Formulas in FlexSheet
- Frozen Cells
- JSON Loading and Saving on Client-side
- Multiple Headers
- Remote Loading and Saving of Excel
- Sorting
- Styling and CSS
- Table
- Unbound Sheets
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
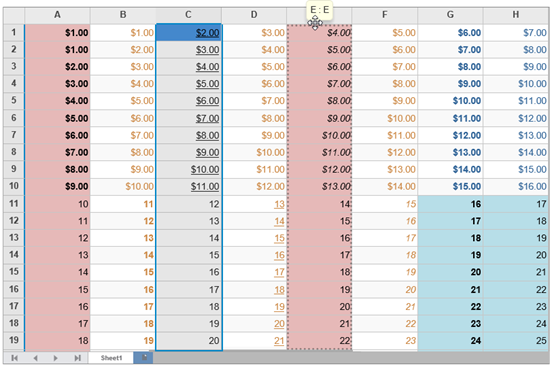
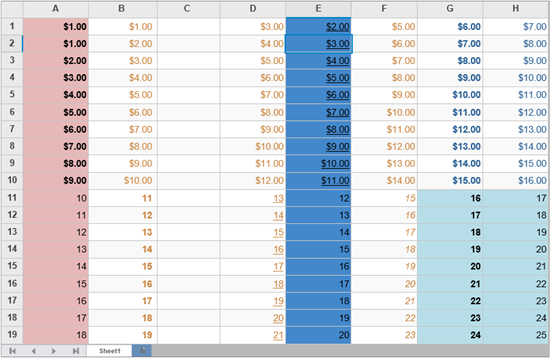
Drag and Drop
FlexSheet provides in-built support for drag-and-drop editing of its rows and columns. You can easily select a row or column with mouse, to drag and move its contents to a different row or column. This not only copies and moves the contents of the specific rows and columns but also their cell style.
You simply need to accomplish the following steps to handle drag and drop operation:
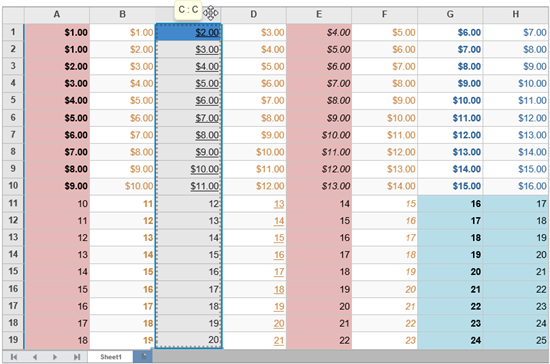
- Position your mouse pointer on a row/column range border so that it changes to a move pointer
 .
.

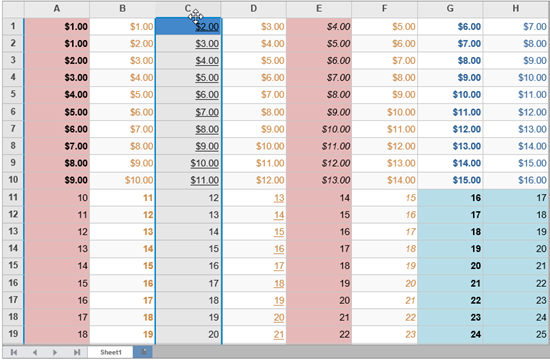
- Select the row/column by holding down the mouse, along with 'Ctrl' or 'Shift' key pressed or without any key press.

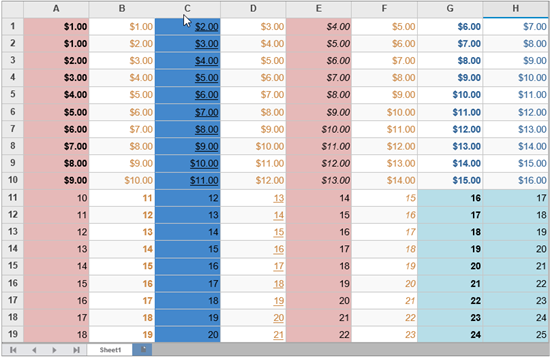
- Drag the selection to a desired row/column location.

- Drag and drop without any key pressed, it moves the contents of selected columns or rows into the dropping columns or rows. Thereby, emptying the selected column/row.

- Drag and drop with 'Ctrl' key pressed, it copies the selected columns or rows into the dropping columns or rows. This replaces the contents in the dropping columns/rows, while still retaining the contents of selected column/row.

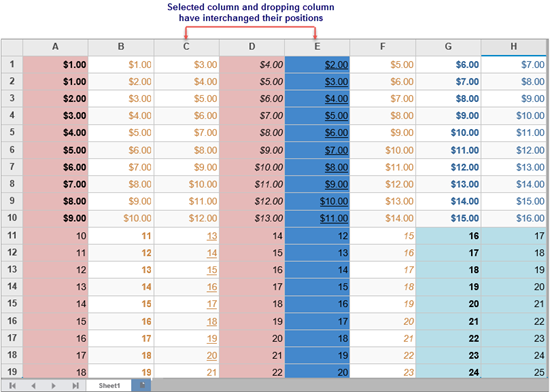
- Drag and drop with 'Shift' key pressed, it changes the position of the selected columns or rows with the dropping columns or rows. Therefore the contents of selected and dropping columns/rows get interchanged.