- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
- FlexGrid
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
Chart Gestures
In FlexChart, you can perform two types of chart interactions - zooming and panning. The zoom and pan features are especially important where there is large amount of data. Zoom allows you to zoom-in and zoom-out of the selected chart area while pan allows you to navigate through the chart area. Zooming and panning also supports gestures that allows you to perform these operations smoothly on your devices.
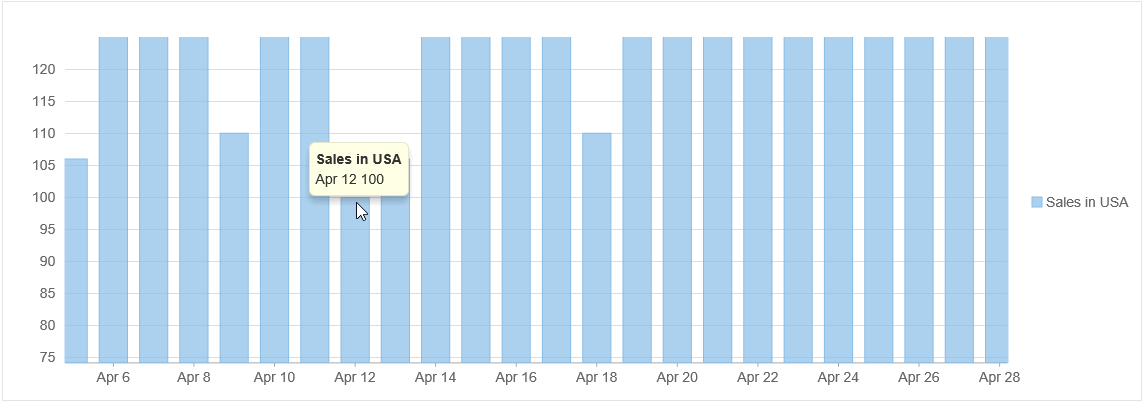
The image below shows how the FlexChart appears, after chart gesture for zooming is used in your browser.
The following code example demonstrates how to enable Chart Gesture for zooming and panning modes. This example uses the sample created in the Quick Start section.
@using ChartAnimation.Models
@model IEnumerable<FruitSale>
@(Html.C1().FlexChart()
.Bind("Date", Model)
.ChartType(C1.Web.Mvc.Chart.ChartType.Column)
.Series(sers =>
{ sers.Add()
.Binding("SalesInUSA")
.Name("Sales in USA");
})
.SupportGestures(cg => cg.InteractiveAxes(InteractiveAxes.XY).MouseAction(MouseAction.Zoom)))


