- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Fibonacci Tool
Fibonacci tool enables the calculation and plotting of various alert levels that are useful in financial charts. This topic explains how to initialize a Fibonacci tool in a FinancialChart, and use it for performing stock analysis.
To display uptrend or downtrend using Fibonacci series, set the value of Uptrend property to true (default) or false. The Uptrend value, when set to true, plots uptrending values, and setting it to false indicates and plots the downtrending value. Set the position of the label by setting the LabelPosition property to:
- Bottom: The labels appear below the data points.
- Center: The labels appear centered on the data points.
- Left: The labels appear to the left of the data points.
- None: No data labels appear.
- Right: The labels appear to the right of the data points.
- Top: The labels appear above the data points.
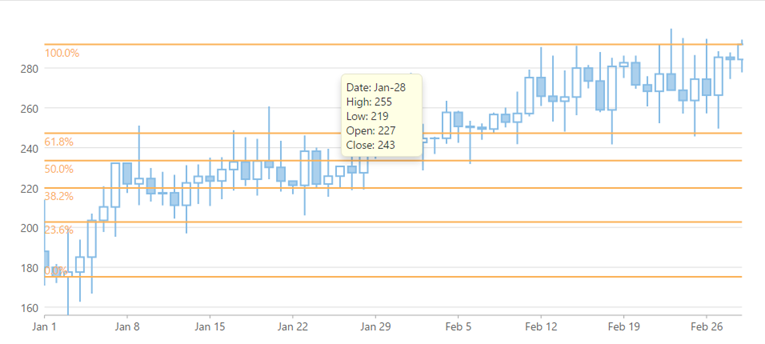
The image below shows how FinancialChart appears when the Fibonacci series is added to the chart, and Uptrend value is set to true with LabelPosition set to Left. The image shows Fibonacci Retracements.

The following code example demonstrates how to add Fibonacci series and tooltip content to the FinancialChart. This example uses the sample created in the Quick Start section.
@using MVCFinancialChart.Models
@model List<FinanceData>
<script type="text/javascript">
var tooltipContent = function (ht) {
var item = ht.series.collectionView.items[ht.pointIndex];
if (item) {
return 'Date: ' + wijmo.Globalize.format(ht.x, 'MMM-dd') + '<br/>' +
'High: ' + item.High.toFixed() + '<br/>' +
'Low: ' + item.Low.toFixed() + '<br/>' +
'Open: ' + item.Open.toFixed() + '<br/>' +
'Close: ' + item.Close.toFixed() + '<br/>'
}
};
</script>
@(Html.C1().FinancialChart()
.Bind(Model)
.BindingX("X")
.ChartType(C1.Web.Mvc.Chart.Finance.ChartType.Candlestick)
.Series(sers =>
{
sers.Add().Binding("High,Low,Open,Close");
sers.AddFibonacci().Binding("Close").Uptrend(true).LabelPosition(C1.Web.Mvc.Chart.LabelPosition.Left);
})
.Tooltip(t => t.Content("tooltipContent")))
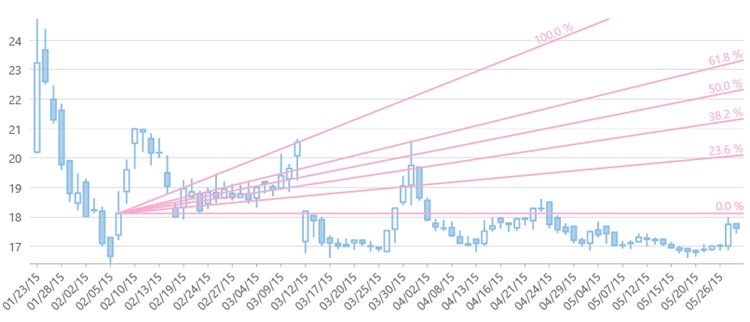
Fibonacci Fans
Financial charts in MVC Edition support Fibonacci Fan lines, which are trend lines that are based on Fibonacci retracement points. The rising Fibonacci Fan lines can be used to predict support levels or reversal zones, while falling fan lines can help predict resistance levels or reversal zones.
@(Html.C1().FinancialChart()
.Bind(Model)
.BindingX("X")
.ChartType(C1.Web.Mvc.Finance.ChartType.Candlestick)
.Series(sers =>
{
sers.Add().Binding("High,Low,Open,Close").Name("BOX");
sers.AddFibonacciFans().Binding("Close").Start(new DataPoint(10, 18.12)).End(new DataPoint(32, 20.53)).LabelPosition(C1.Web.Mvc.Chart.LabelPosition.Top);
})
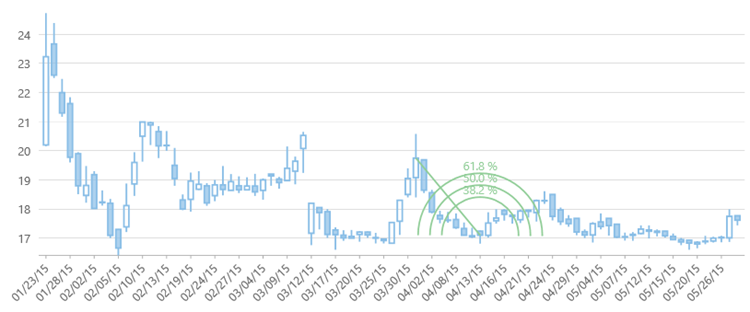
Fibonacci Arcs
These are the half circles extending out from a trend line. Fibonacci arcs help predict reversal zones or resistance for counter trend bounce situations after decline.
@(Html.C1().FinancialChart()
.Id(demoSettingsModel.ControlId)
.Bind(Model)
.BindingX("X")
.SymbolSize(6)
.ChartType(C1.Web.Mvc.Finance.ChartType.Candlestick)
.Series(sers =>
{
sers.Add().Binding("High,Low,Open,Close").Name("BOX");
sers.AddFibonacciArcs().Binding("Close").Start(new DataPoint(46, 19.75)).End(new DataPoint(54, 17.10)).LabelPosition(C1.Web.Mvc.Chart.LabelPosition.Left);
})
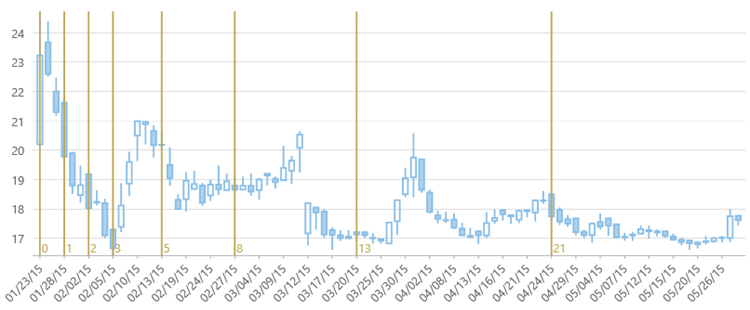
Fibonacci Time Zones
Fibonacci Time Zones are based on Fibonacci sequence and represented as vertical lines, which are used to predict reversal points in future. MVC Edition supports Fibonacci Time Zones for Financial Charts.
@(Html.C1().FinancialChart()
.Bind(Model)
.BindingX("X")
.ChartType(C1.Web.Mvc.Finance.ChartType.Candlestick)
.Series(sers =>
{
sers.Add().Binding("High,Low,Open,Close").Name("BOX");
sers.AddFibonacciTimeZones().Binding("Close").StartX(0).EndX(3);
})


