- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
- FlexGrid
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
Context Menu
You can use the Menu control as a context menu with different MVC controls, such as FlexGrid, ListBox. When a user right clicks within the control, Menu appears as the context menu with custom fields added by the user. You can add different items in the Menu to perform various operations, such as filtering, sorting and grouping in FlexGrid. This seamless integration of the Menu control with other MVC controls, lets a user customize the control's context menu by adding items in it, and assigning the ID of the control to the Menu's Owner property.
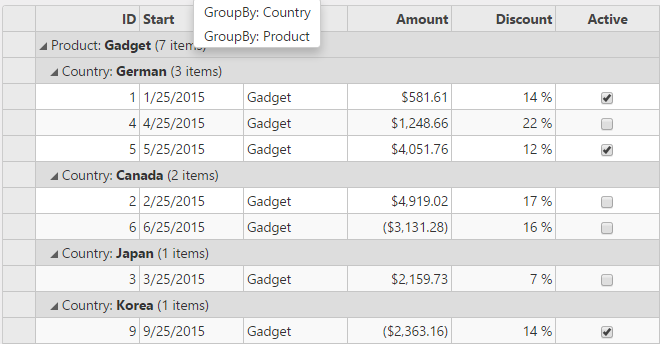
In this example, Menu is used as a context menu to enable grouping in the FlexGrid control. Two fields, GroupBy: Country and GroupBy: Product are added in Menu to group FlexGrid's data by column Country and Product. A user can select an item from the context menu by right-clicking within the grid.
The following image shows how FlexGrid appears after adding Menu control as a context menu in it:

The following code example demonstrates how to use menu control as a Context Menu with FlexGrid:
In Code
ContextMenuController.cs
public ActionResult Index()
{
return View(Sales.GetData(10));
}
ContextMenu.cshtml
@using MVCFlexGrid.Models
@using C1.Web.Mvc.Grid
@model IEnumerable<Sale>
<style>
.flexGrid {
margin: 10px;
padding: 20px;
color: white;
display: inline-block;
}
</style>
<script>
//Grid Sorting Function using CollectionView
function setGrouping(arg) {
var grid = wijmo.Control.getControl("#Sales");
var cv = grid.collectionView;
var gd = cv.groupDescriptions;
gd.push(new wijmo.collections.PropertyGroupDescription(arg));
}
</script>
<div class="multi-grid">
@(Html.C1().FlexGrid<Sale>()
.AutoGenerateColumns(false)
.Id("Sales")
.Height(450)
.Width(700)
.AllowAddNew(true)
.SelectionMode(C1.Web.Mvc.Grid.SelectionMode.Cell)
.CssClass("grid")
.Bind(Model)
// Defining columns to be displayed in FlexGrid
.Columns(bl =>
{
bl.Add(cb => cb.Binding("ID"));
bl.Add(cb => cb.Binding("Start"));
bl.Add(cb => cb.Binding("Product"));
bl.Add(cb => cb.Binding("Amount").Format("c"));
bl.Add(cb => cb.Binding("Discount").Format("p0"));
bl.Add(cb => cb.Binding("Active"));
})
)
</div>
//Initialize C1Menu control
@(Html.C1().Menu().Header("Group By")
.Id("ctxMenu")
.Command("setGrouping")
//Add items to be displayed in Context Menu
.MenuItems(items =>
{
items.Add("GroupBy: Country", "Country");
items.Add("GroupBy: Product", "Product");
})
.CssStyle("display", "none")
.Owner("#Sales")
)


