- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Header and Footer
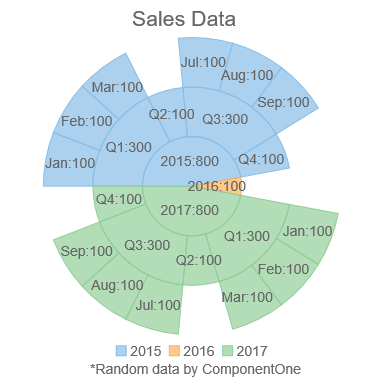
You can provide a heading or title to the Sunburst chart with the help of Header property. Moreover, you may also set a footer for your Sunburst chart with the help of Footer property. These properties also allows you to style your header and footer text with the help of HeaderStyle and FooterStyle properties.
The image below shows how the Sunburst chart appears, after you set the Header and Footer properties.

The following code example demonstrates how to set Header and Footer properties. This example uses the sample created in the Quick Start topic.
.Header("Sales Data")
.HeaderStyle(style => style.FontSize("30"))
.Footer("*Random data by ComponentOne")
.FooterStyle(style => style.FontSize("15"))


