- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Manual Grid Layout
Manual grid layout, as the name suggests, arranges the tiles in the tabular form in the specified manner. The layout is similar to auto grid layout except the fact that you can specify the row and column numbers where a particular tile should be positioned.
You can set the manual grid layout using the AttachManualGridLayout method provided by the DashboardLayoutBuilder class. Position of the tiles in the manual grid layout is specified using the Row and Column properties of the ManualGridTileBuilder class. Each cell in the manual grid layout can contain multiple controls, and these controls can be grouped together with the help of the ManualGridGroup class. Also, it provides the ManualGridTile class that represents the tiles in the manual grid layout.
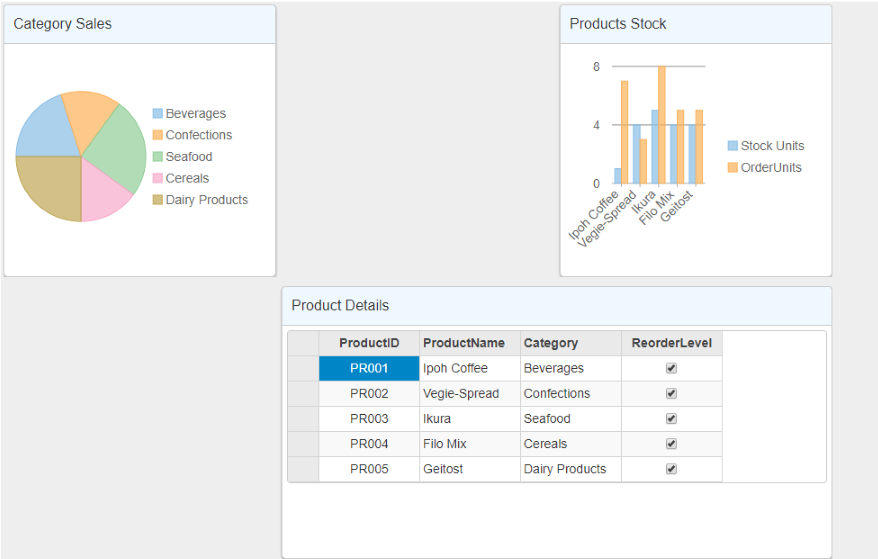
The following image shows how DashboardLayout control appears after adding the manual grid layout. This example uses the sample created in the QuickStart section.

The following code example demonstrates how to set manual grid layout for the DashboardLayout control.
@using ApplicationName.Models
@model IEnumerable<ProductData>
<style>
.wj-dashboard .wj-flexchart {
margin: 0px;
padding: 4px;
border: none;
height: 240px;
}
</style>
<div id="DemoName">
<p style="font-size:large;">Product Dashboard Demo</p>
@(Html.C1().FlexPie<ProductData>().Id("CategorySales")
.Bind("Category", "Sales", Model))
@(Html.C1().FlexChart().Id("ProductsStock")
.Bind("ProductName", Model)
.ChartType(C1.Web.Mvc.Chart.ChartType.Column)
.Series(sers =>
{
sers.Add()
.Binding("UnitsInStock")
.Name("Stock Units");
})
.Series(sers =>
{
sers.Add()
.Binding("UnitsOnOrder")
.Name("OrderUnits");
}))
@(Html.C1().FlexGrid<ProductData>().Id("ProductDetails")
.AutoGenerateColumns(false)
.Bind(Model)
.Columns(bl =>
{
bl.Add(cb => cb.Binding("ProductID").Align("Center"));
bl.Add(cb => cb.Binding("ProductName"));
bl.Add(cb => cb.Binding("Category"));
bl.Add(cb => cb.Binding("ReorderLevel"));
}))
</div>
<h2>Manual Grid Layout</h2>
<br />
@(Html.C1().DashboardLayout()
.AttachManualGridLayout(mglb => mglb.Orientation(LayoutOrientation.Vertical)
.MaxRowsOrColumns(3)
.CellSize(303)
.Items(isb =>
{
isb.Add().Children(cb =>
{
cb.Add().HeaderText("Category Sales")
.Content("#CategorySales")
.RowSpan(1).ColumnSpan(1);
cb.Add().HeaderText("Products Stock")
.Content("#ProductsStock")
.RowSpan(1).ColumnSpan(1)
.Row(1).Column(3);
});
isb.Add().Children(cb =>
{
cb.Add().HeaderText("Product Details")
.Content("#ProductDetails")
.RowSpan(1).ColumnSpan(2)
.Row(1).Column(2);
});
})))


