- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Quick Start
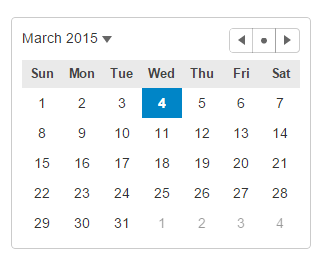
The quick start guides you through the steps of adding a Calendar control to your application to display a months calendar with highlighted today's date. For information on how to add ASP.NET MVC Edition controls, see Adding Controls.
Follow the given steps to get started:

Create an MVC Application
Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Add a new Controller and View
Add a new Controller:
- In the Solution Explorer, right click the folder Controllers.
- From the context menu, select Add | Controller. The Add Scaffold dialog appears.
- Complete the following steps in the Add Scaffold dialog:
- Select MVC 5 Controller - Empty template.
- Set name of the controller (for example:
Default1Controller). - Click Add.
- A new controller is added to the application.
Add a View for the controller:
- From the Solution Explorer, expand the folder Controllers and double click the controller (for example:
Default1Controller) to open it. - Place the cursor inside the method
Index(). - Right click and select Add View. The Add View dialog appears.
- In the Add View dialog, verify that the View name is Index and View engine is Razor (CSHTML).
- Click Add. A view is added for the controller.
Add the Control
From the Solution Explorer, expand the folder Views.
Double click
Index.cshtmlto open it.Replace the default code of the
Index.cshtmlfile with the code given below to initialize a Calendar control.@using MVCFlexGrid.Models @{ //create variables to set min, max and current values var today = DateTime.Now.Date; var minDate = new DateTime(today.Year, 1, 1); var maxDate = new DateTime(today.Year, 12, 31); } <div> //initialize a calendar control @(Html.C1().Calendar() //customize the control .Value(today).Min(minDate).Max(maxDate).MonthView(true) .Width(300) ) </div>
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
type=note
Append the folder name and view name to the generated URL (for example: http://localhost:1234/Default1/index) in the address bar of the browser to see the view. Or link the view to the home page.


