- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
-
FlexGrid
- Key Features
- Quick Start
-
Work with FlexGrid
- Columns
- Custom Cell Template
- Custom Editors
- Data Binding
- Data Map
- Detail Row
- Disable Server Reading
- Editing
- Excel Import and Export
- Excel RTL Export
- Exclusive Value Search
- Filtering
- FlexGrid Selector
- Full Text Search
- Case-sensitive Search
- Grouping
- Header Focusability
- Keyboard Handling
- Merging
- Paging
- PDF Export
- Right To Left Rendering
- Scaffolding
- Selection Modes
- Star Sizing
- Styling and CSS
- TreeGrid
- Unbound FlexGrid
- Unobtrusive Validation
- Virtual Scrolling
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
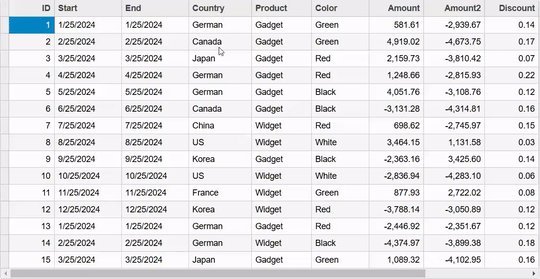
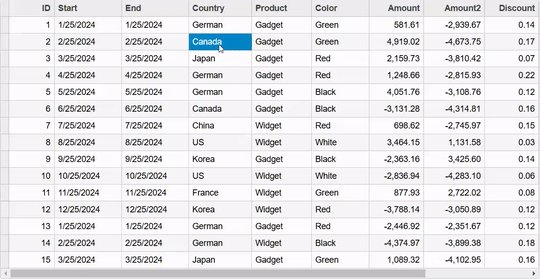
Header Focusability
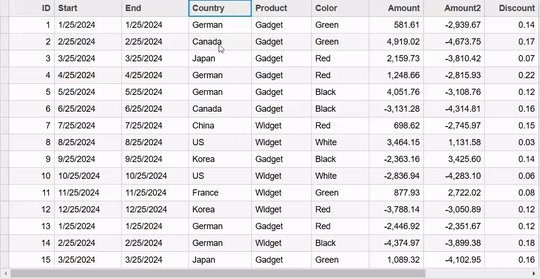
FlexGrid provides a way to access the column headers using the keyboard keys. It gives you the ability to use keyboard arrow keys to move up into or over row and column headers. FlexGrid provides the HeadersFocusability property that determines whether the row and column headers are focusable. To do so, it uses the HeadersFocusability enumeration which specifies the following constants that define the focusability of row and column headers.
- None - No header cells are focusable.
- Column - Only column header cells are focusable.
- Row - Only row header cells are focusable.
- All - Both column and row header cells are focusable.
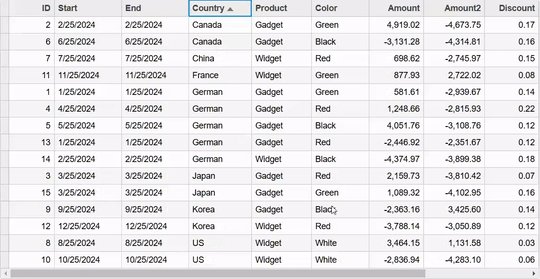
Additionally, once the column headers have focus, the Enter key can be used to trigger a click, performing a sort operation when sorting is enabled on the column.

The following code showcases how to use HeadersFocusability property which enables you to select the column header and perform sorting on FlexGrid by just using keyboard keys.
Controller Code
public ActionResult Index(FormCollection collection)
{
IValueProvider data = collection;
var model = Sale.GetData(15);
return View(model);
}
View Code
@using C1.Web.Mvc.Grid
@using ApplicationName.Models
@model IEnumerable<Sale>
@(Html.C1().FlexGrid<Sale>()
.Id("ovFlexGrid")
.AutoGenerateColumns(true)
.CssClass("grid")
.IsReadOnly(true)
.Bind(bl => bl.Bind(Model))
.HeadersFocusability(HeadersFocusability.Column)
.Width("900px"))


