- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
-
FlexGrid
- Key Features
- Quick Start
-
Work with FlexGrid
- Columns
- Custom Cell Template
- Custom Editors
- Data Binding
- Data Map
- Detail Row
- Disable Server Reading
- Editing
- Excel Import and Export
- Excel RTL Export
- Exclusive Value Search
- Filtering
- FlexGrid Selector
- Full Text Search
- Case-sensitive Search
- Grouping
- Header Focusability
- Keyboard Handling
- Merging
- Paging
- PDF Export
- Right To Left Rendering
- Scaffolding
- Selection Modes
- Star Sizing
- Styling and CSS
- TreeGrid
- Unbound FlexGrid
- Unobtrusive Validation
- Virtual Scrolling
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
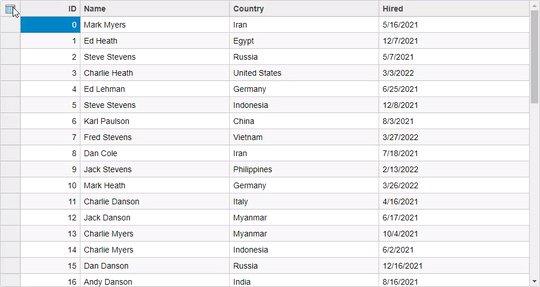
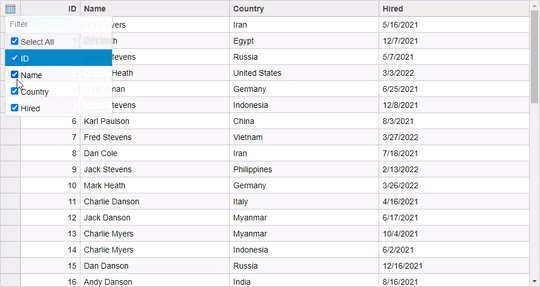
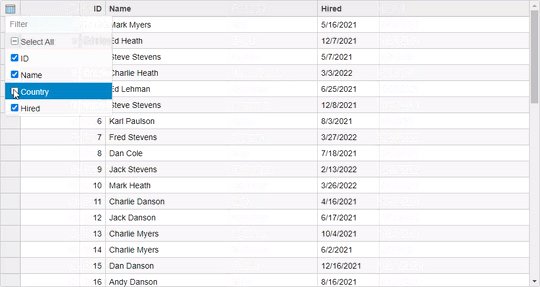
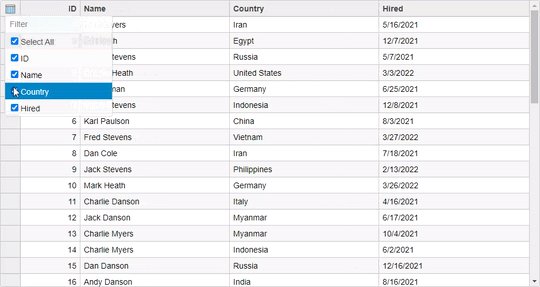
Column Picker
FlexGrid supports column picker to add or remove a visible column through the column-picker icon. This icon appears at the top-left cell of the grid to show the column-picker dropdown list where you can select the columns you want to display. In column picker, you can use the check boxes against the column names to show or hide the corresponding columns in the grid. You can also use filter box to filter columns from the dropdown list. Additionally, you can further customize the column picker to allow column drag and drop in the Column Picker's dropdown list to change the order of columns displayed in FlexGrid. To see the advanced column picker in action, see FlexGrid column picker product sample.

You can easily implement a column-picker UI using the grid's columns property, a ListBox control, and showPopup and hidePopup methods as showcased in the following example.
Add Model
public class Person
{
internal static string[] Countries = "China|India|United States|Indonesia|Brazil|Nigeria|Russia|Japan|Mexico|Philippines|Vietnam|Germany|Egypt|Iran|France|Thailand|United Kingdom|Italy|Myanmar".Split('|');
//ctor
public Person(int id)
{
ID = id;
}
//Object Model
public int ID { get; set; }
public string Name { get { return string.Format("{0} {1}", First, Last); } }
public string Country { get { return Countries[CountryID]; } }
public int CountryID { get; set; }
public bool Active { get; set; }
public string First { get; set; }
public string Last { get; set; }
public DateTime Hired { get; set; }
}
public class SampleData
{
private static Random _rnd = new Random();
private static string[] _firstNames = "Andy|Ben|Charlie|Dan|Ed|Fred|Jack|Karl|Larry|Mark|Noah|Paul|Steve|Ted".Split('|');
private static string[] _lastNames = "Ambers|Cole|Danson|Griswold|Heath|Lehman|Myers|Paulson|Richards|Stevens".Split('|');
private static string GetString(string[] arr)
{
return arr[_rnd.Next(arr.Length)];
}
public static IEnumerable<Person> GetData()
{
var list = Enumerable.Range(0, 50).Select(i =>
{
return new Person(i)
{
First = GetString(_firstNames),
Last = GetString(_lastNames),
CountryID = _rnd.Next() % Person.Countries.Length,
Active = _rnd.NextDouble() >= .5,
Hired = DateTime.Today.AddDays(-_rnd.Next(1, 365))
};
});
return list;
}
}
Add Controller
public static List<Person> Persons = SampleData.GetData().ToList();
public ActionResult Index()
{
return View(Persons);
}
Add View for the Controller
@model IEnumerable<Person>
<script>
c1.documentReady(function () {
// Create the Column-picker dropdown list
var grid = wijmo.Control.getControl('#gridColumnPicker');
let theColumnPicker = new wijmo.input.MultiSelectListBox('#theColumnPicker', {
itemsSource: grid.columns,
checkedMemberPath: 'visible',
displayMemberPath: 'header',
showFilterInput: true,
showSelectAllCheckbox: true,
lostFocus: function () { wijmo.hidePopup(theColumnPicker.hostElement) },
checkedItemsChanged: function (sender) {
grid.columns.forEach(function (item) { item.visible = false; });
sender.checkedItems.forEach(function (item) {
grid.columns.getColumn(item.binding).visible = true;
});
}
});
// Prepare for column-picker button
var tempBtnColPicker = document.getElementById('column-picker-icon');
tempBtnColPicker._columnPicker = theColumnPicker;
tempBtnColPicker._grid = grid;
});
function formatItem(panel, r, c, cell) {
if (panel.cellType == wijmo.grid.CellType.TopLeft) {
var tempBtnColPicker = document.getElementById('column-picker-icon'),
btnColPicker = tempBtnColPicker.cloneNode(true),
theColumnPicker = tempBtnColPicker._columnPicker,
grid = tempBtnColPicker._grid;
// Show the column picker when the user clicks at the corner top-left cell
btnColPicker.addEventListener("click", function (e) {
let host = theColumnPicker.hostElement;
if (host.offsetHeight) {
wijmo.hidePopup(host, true, true);
grid.focus();
}
else {
wijmo.showPopup(host, e.target, false, true, false);
theColumnPicker.focus();
}
e.preventDefault();
});
btnColPicker.addEventListener("mousedown", function (e) {
e.preventDefault();
e.stopPropagation();
});
cell.appendChild(btnColPicker);
if (theColumnPicker.hostElement.style.display != 'none') {
wijmo.showPopup(theColumnPicker.hostElement, btnColPicker, false, true, false);
}
}
}
</script>
@(Html.C1().FlexGrid<Person>().Id("gridColumnPicker")
.IsReadOnly(true)
.Bind(Model)
.AutoGenerateColumns(false)
.CssClass("grid")
.Columns(bl =>
{
bl.Add(cb => cb.Binding("ID").Header("ID").Width("0.4*").IsReadOnly(true));
bl.Add(cb => cb.Binding("Name").Header("Name").Width("*").Name("Name"));
bl.Add(cb => cb.Binding("Country").Header("Country").Width("*").Name("Country"));
bl.Add(cb => cb.Binding("Hired").Header("Hired").Width("*").Name("Hired"));
})
.ItemFormatter("formatItem")
)
<div style="display:none">
<img id="column-picker-icon" class="column-picker-icon" src="~/Content/Image/Columns.png" width="20" height="20" />
<div id="theColumnPicker" class="column-picker" style="display:none"></div>
</div>


