- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Excel Export
MultiRow control allows you to export its data to an Excel file (.xlsx) format. To export the MultiRow content in Excel format, you need to use the FlexGridXlsxConverter.save method. This method generates xlsx file content, which can be saved to your file system or shared on a server.
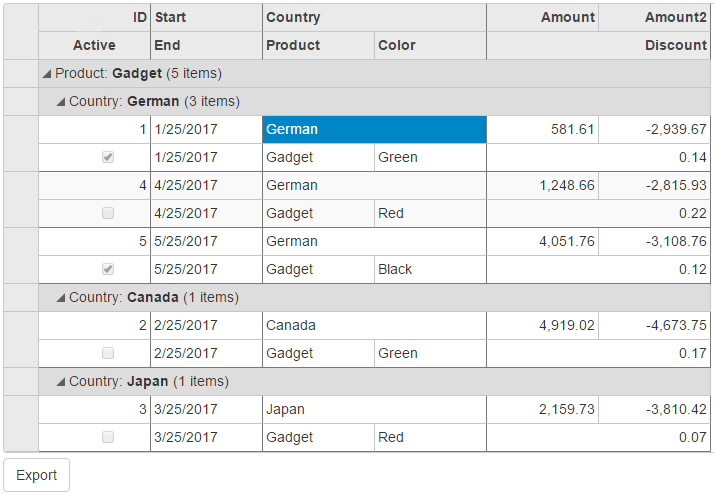
The following image shows how to export the MultiRow content in Excel format.

View > Shared > _Layout.cshtml
Before implementing the code below, you need to add the jszip.min.js JavaScript library in your application to export MultiRow content to an Excel xlsx file.
<!-- SheetJS library -->
<script src="http://cdnjs.cloudflare.com/ajax/libs/jszip/2.2.1/jszip.min.js"></script>
Model - Sale.cs
We are using Sale class to represent sales order data in the database. Each instance of Sale object will correspond to a record on MultiRow control.
public class Sale
{
public int ID { get; set; }
public DateTime Start { get; set; }
public DateTime End { get; set; }
public string Country { get; set; }
public string Product { get; set; }
public string Color { get; set; }
public double Amount { get; set; }
public double Amount2 { get; set; }
public double Discount { get; set; }
public bool Active { get; set; }
public int Rank { get; set; }
private static List<string> COUNTRIES = new List<string> { "US", "UK", "Canada", "Japan", "China", "France", "German", "Italy", "Korea", "Australia" };
private static List<string> PRODUCTS = new List<string> { "Widget", "Gadget", "Doohickey" };
public static IEnumerable<Sale> GetData(int total)
{
var colors = new[] { "Black", "White", "Red", "Green", "Blue" };
var rand = new Random(0);
var dt = DateTime.Now;
var list = Enumerable.Range(0, total).Select(i =>
{
var country = COUNTRIES[rand.Next(0, COUNTRIES.Count - 1)];
var product = PRODUCTS[rand.Next(0, PRODUCTS.Count - 1)];
var color = colors[rand.Next(0, colors.Length - 1)];
var startDate = new DateTime(dt.Year, i % 12 + 1, 25);
var endDate = new DateTime(dt.Year, i % 12 + 1, 25, i % 24, i % 60, i % 60);
return new Sale
{
ID = i + 1,
Start = startDate,
End = endDate,
Country = country,
Product = product,
Color = color,
Amount = Math.Round(rand.NextDouble() * 10000 - 5000, 2),
Amount2 = Math.Round(rand.NextDouble() * 10000 - 5000, 2),
Discount = Math.Round(rand.NextDouble() / 4, 2),
Active = (i % 4 == 0),
Rank = rand.Next(1, 6)
};
});
return list;
}
public static List<string> GetCountries()
{
var countries = new List<string>();
countries.AddRange(COUNTRIES);
return countries;
}
public static List<string> GetProducts()
{
List<string> products = new List<string>();
products.AddRange(PRODUCTS);
return products;
}
}
Controller - ExcelExportController.cs
public ActionResult Index()
{
return View(Sale.GetData(5));
}
View - Index.cshtml
In the view, we create an instance of MultiRow control and add an Export button. The layout definition property helps us to define the column and row layout of the control. The JavaScript will help to export the MultiRow control to Excel file using FlexGridXlsxConverter.
@model IEnumerable<Sale>
@using MultiRowExport.Models;
@section Scripts{
<script src="http://cdnjs.cloudflare.com/ajax/libs/jszip/2.5.0/jszip.min.js"></script>
<script>
var multiRow, colHeaderCheckBox;
c1.documentReady(function () {
multiRow = wijmo.Control.getControl("#excelExportMultiRow");
});
function exportXlsx() {
if (multiRow) {
wijmo.grid.xlsx.FlexGridXlsxConverter.save(multiRow, { includeCellStyles: false, includeColumnHeaders: true }, 'MultiRow.xlsx');
}
}
</script>}
@(Html.C1().MultiRow<Sale>().Id("excelExportMultiRow")
.Bind(Model)
.ShowGroups(true)
.GroupBy("Product", "Country")
.IsReadOnly(true)
.CssClass("multirow")
.LayoutDefinition(ld =>
{
ld.Add().Cells(cells =>
{
cells.Add(cell => cell.Binding("ID").Header("ID"));
cells.Add(cell => cell.Binding("Active").Header("Active"));
});
ld.Add().Cells(cells =>
{
cells.Add(cell => cell.Binding("Start").Header("Start"));
cells.Add(cell => cell.Binding("End").Header("End"));
});
ld.Add().Colspan(2).Cells(cells =>
{
cells.Add(cell => cell.Binding("Country").Header("Country").Colspan(2));
cells.Add(cell => cell.Binding("Product").Header("Product"));
cells.Add(cell => cell.Binding("Color").Header("Color"));
});
ld.Add().Colspan(2).Cells(cells =>
{
cells.Add(cell => cell.Binding("Amount").Header("Amount"));
cells.Add(cell => cell.Binding("Amount2").Header("Amount2"));
cells.Add(cell => cell.Binding("Discount").Header("Discount").Colspan(2));
});
}))
<a download="MultiRow.xlsx" class="btn btn-default" id="exportBtn" onclick="exportXlsx();">Export</a>


