- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Paging
The MultiRow control supports Pager control through which it allows the user to implement paging. Through paging, you can customize the number of items that should be displayed per page and provide a UI for navigating the pages in the grid.
To implement paging in MultiRow using Pager control, set the following properties:
- Set an ID for MultiRow control
- Set the Pager.Owner property to the id of MultiRow or CollectionViewService
- Set the PageSize property of MultiRow or CollectionViewService
type=note
Note: That the paging UI is implemented outside of the grid. This gives you complete control over the appearance and functionality of the paging mechanism. To customize the Pager using JavaScript, refer the CollectionView class.
By setting the Owner property of Pager control, the control binds to the MultiRow control and provides function to change the current page of the MultiRow by clicking the following navigation buttons - '<<', '<', '>', '>>'. PageSize property helps the user to specify the number of items to be displayed on each page. In this example, the paging happens on server-side. This is because CollectionView here acts like a service and synchronizes with server data. The CollectionView internally does an Ajax call to fetch next set of data.
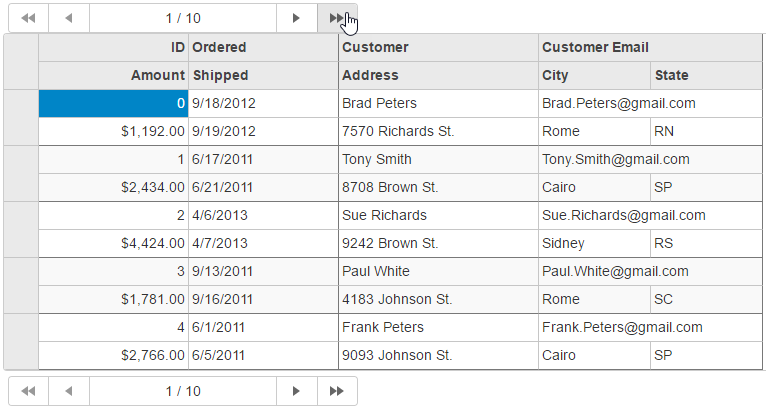
The following image shows how the MultiRow control appears after setting the PageSize property. This example uses the sample created in the Quick Start topic.

The following code examples demonstrate how to enable Paging using Pager control in MultiRow control.
@(Html.C1().CollectionViewService<Orders.Order>().Bind(Model).Id("collectionViewService")
.PageSize(5))
<br />
@(Html.C1().Pager().Owner("collectionViewService"))
<br />
@(Html.C1().MultiRow<Orders.Order>()
.Id("pagingMultiRow")
.ItemsSourceId("collectionViewService").IsReadOnly(true)
.CssClass("multirow")
.LayoutDefinition(ld =>
{
ld.Add().Header("Order").Colspan(2).Cells(cells =>
{
cells.Add(cell => cell.Binding("Id").Header("ID").CssClass("id").Width("150"))
.Add(cell => cell.Binding("Date").Header("Ordered").Width("150"))
.Add(cell => cell.Binding("Amount").Header("Amount").Format("c").CssClass("amount"))
.Add(cell => cell.Binding("ShippedDate").Header("Shipped"));
});
ld.Add().Header("Customer").Colspan(3).Cells(cells =>
{
cells.Add(cell => cell.Binding("Customer.Name").Name("CustomerName").Header("Customer").Width("200"))
.Add(cell => cell.Binding("Customer.Email").Name("CustomerEmail").Header("Customer Email").Colspan(2))
.Add(cell => cell.Binding("Customer.Address").Name("CustomerAddress").Header("Address"))
.Add(cell => cell.Binding("Customer.City").Name("CustomerCity").Header("City"))
.Add(cell => cell.Binding("Customer.State").Name("CustomerState").Header("State"));
});
}))
@(Html.C1().Pager().Owner("pagingMultiRow"))


