- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Virtual Scrolling
The MultiRow control provides support for virtual scrolling when working with voluminous data. Bind MultiRow control with large data sets using models or other data sources, and experience a smooth scrolling without any flicker or delay.
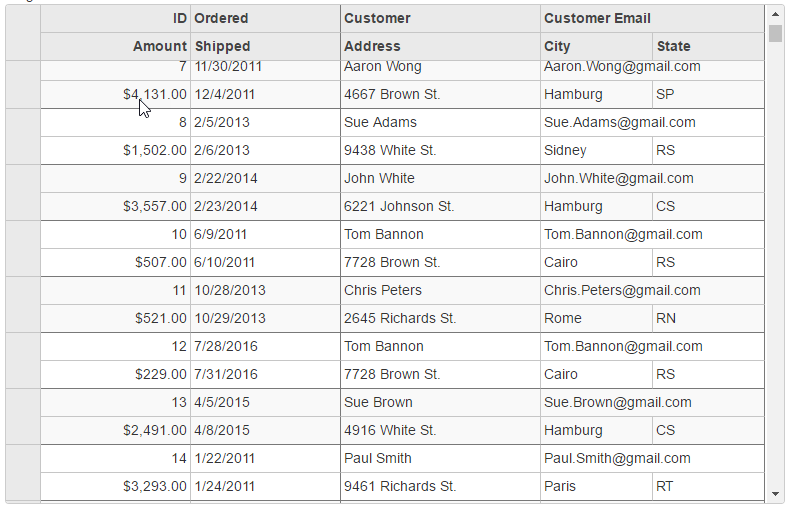
The following image shows how the MultiRow control appears after applying virtual scrolling to the large data set. This example uses the sample created in the Quick Start topic.

In Code
VirtualScroll.cshtml
To use virtual scrolling mode in MultiRow, set the DisableServerRead property to false(default) and set the InitialItemsCount property to a value greater than 0.
@(Html.C1().MultiRow<Orders.Order>()
.Bind(bl => bl.InitialItemsCount(10).Bind(Model).DisableServerRead(false))
.IsReadOnly(true)
.Height(500)
.Width(780)
.CssClass("multirow")
.LayoutDefinition(ld =>
{
ld.Add().Header("Order").Colspan(2).Cells(cells =>
{
cells.Add(cell => cell.Binding("Id").Header("ID").CssClass("id").Width("150"))
.Add(cell => cell.Binding("Date").Header("Ordered").Width("150"))
.Add(cell => cell.Binding("Amount").Header("Amount").Format("c").CssClass("amount"))
.Add(cell => cell.Binding("ShippedDate").Header("Shipped"));
});
ld.Add().Header("Customer").Colspan(3).Cells(cells =>
{
cells.Add(cell => cell.Binding("Customer.Name").Name("CustomerName").Header("Customer").Width("200"))
.Add(cell => cell.Binding("Customer.Email").Name("CustomerEmail").Header("Customer Email").Colspan(2))
.Add(cell => cell.Binding("Customer.Address").Name("CustomerAddress").Header("Address"))
.Add(cell => cell.Binding("Customer.City").Name("CustomerCity").Header("City"))
.Add(cell => cell.Binding("Customer.State").Name("CustomerState").Header("State"));
});
}))


