- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Reading
The server side CollectionViewHelper class defines a Read request to retrieve data. This enables displaying of records from the source database by handling Read request of CollectionViewHelper.
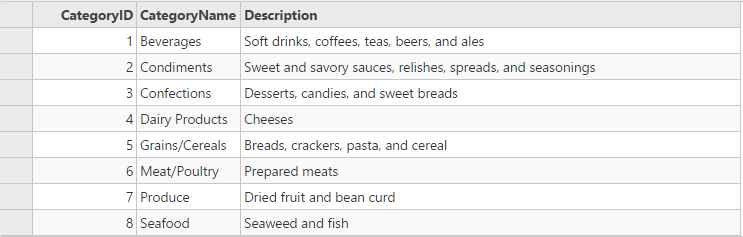
The following image shows how the FlexGrid appears after the Read request is defined.
The example uses C1NWind data source, which was configured in the application in the Quick Start:

The following code example demonstrates how to use Read request of CollectionViewHelper to display records from the datasource in the FlexGrid:
In Code
ReadController.cs
//Define datasource for FlexGrid
private C1NWindEntities db = new C1NWindEntities();
public ActionResult Index()
{
return View();
}
//Instantiate a JSON request
public ActionResult GridReadCategory([C1JsonRequest] CollectionViewRequest<Category> requestData)
{
return this.C1Json(CollectionViewHelper.Read(requestData, db.Categories));
}
In this example, the GridReadCategory action of controller is assigned to Bind property of FlexGrid's ItemSource to populate data.
Read.cshtml
@(Html.C1().FlexGrid().Id("fGRCView").AutoGenerateColumns(false).IsReadOnly(true)
.CssClass("grid")
.Columns(columns => columns
.Add(c => c.Binding("CategoryID"))
.Add(c => c.Binding("CategoryName"))
.Add(c => c.Binding("Description").Width("500")))
.Bind(
ib => ib.Bind(Url.Action("GridReadCategory"))
)
)


