- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
- FlexGrid
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
MultiSelect Bound to an Array of Objects
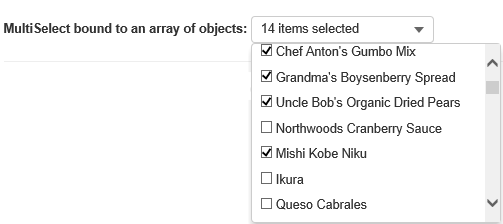
The MultiSelect control can be customized to display a list of custom objects in the dropdown. This is accomplished by by binding it with a collection of objects using DisplayMemberPath, SelectedValuePath, and CheckedMemberPath properties.
The following image shows a MultiSelect control bound to a collection of Products from a local NorthWind database file C1NWind.mdf.

The following code examples demonstrate how to bind a Multi-select control to a collection of objects:
In Code
ComplexTypeController.cs
private C1NWindEntities db = new C1NWindEntities();
public ActionResult ComplexType()
{
return View(db);
}
ComplexType.cshtml
@model C1NWindEntities
<br />
<div>
<label>MultiSelect bound to an array of objects:</label>
@(Html.C1().MultiSelect()
.Bind(Model.Products)
.Name("products")
.DisplayMemberPath("ProductName")
.SelectedValuePath("ProductID")
.CheckedMemberPath("Discontinued")
)
</div>


