- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
-
FlexGrid
- Key Features
- Quick Start
-
Work with FlexGrid
- Columns
- Custom Cell Template
- Custom Editors
- Data Binding
- Data Map
- Detail Row
- Disable Server Reading
- Editing
- Excel Import and Export
- Excel RTL Export
- Exclusive Value Search
- Filtering
- FlexGrid Selector
- Full Text Search
- Case-sensitive Search
- Grouping
- Header Focusability
- Keyboard Handling
- Merging
- Paging
- PDF Export
- Right To Left Rendering
- Scaffolding
- Selection Modes
- Star Sizing
- Styling and CSS
- TreeGrid
- Unbound FlexGrid
- Unobtrusive Validation
- Virtual Scrolling
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
Unbound Columns in FlexGrid
FlexGrid supports selective column binding, which means the control can be customized to contain unbound columns apart from data bound columns. While the bound columns display data from a datasource, unbound columns contain custom data. The following example demonstrates this customization, using ItemFormatter.
In the below example, the values displayed in the cells of an unbound column of FlexGrid are calculated using values from the cells of other columns that are bound to a data source. The below code examples make use of rich client side API to customize FlexGrid cells through itemFormatter property.
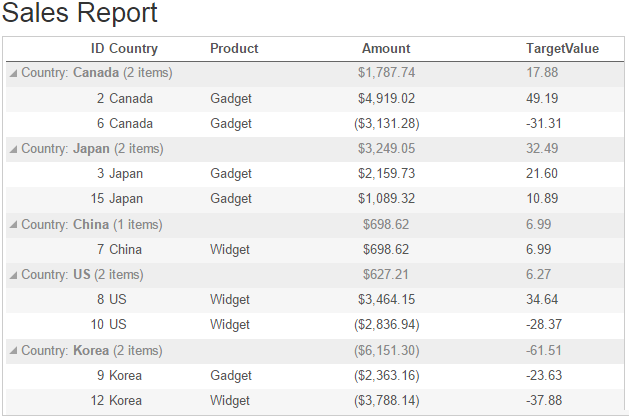
The following image shows a FlexGrid having an unbound column TargetValue. This column displays the values obtained after dividing the values in Amount column by hundred.

The following code examples demonstrate how to add an unbound column in a FlexGrid control, and assign calculated values to its cells. The example uses sales data from Sale.cs model added in QuickStart.
UnboundcolumnController.cs
public ActionResult Index()
{
return View(Sale.GetData(15));
}Unboundcolumn.cshtml
Include the MVC references as shown below.
@using MVCFlexGrid.Models
@using C1.Web.Mvc.Grid
@model IEnumerable<Sale>Add the client script for itemFormatter function, to customize the cells of unbound column.
<script>
function itemFormatter(panel, r, c, cell) {
var flex = panel.grid;
var col = panel.columns[c];
//Unbound column which displays calculated value
if (col.name == "TargetValue") {
var calculatedData = parseFloat(flex.getCellData(r, 3, false) / 100);
flex.setCellData(r, col.index, calculatedData, true);
} //Unbound column which displays calculated value
}
</script>Then, initialize the FlexGrid control using the following code.
<h2>Sales Report</h2>
@(Html.C1().FlexGrid<Sale>()
.AutoGenerateColumns(false)
.Bind(Model)
.AllowResizing(AllowResizing.None)
.ItemFormatter("itemFormatter")
.GroupBy("Country")
.Columns(columns =>
{
columns.Add(column => column.Binding("ID"));
columns.Add(column => column.Binding("Country"));
columns.Add(column => column.Binding("Product"));
columns.Add(column => column.Binding("Amount").Format("c").Width("*").Align("center").Aggregate(Aggregate.Sum));
columns.Add(column => column.Header("TargetValue").Name("TargetValue"));
}))See Also
Reference


