- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
- FlexGrid
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
Styling and Appearance
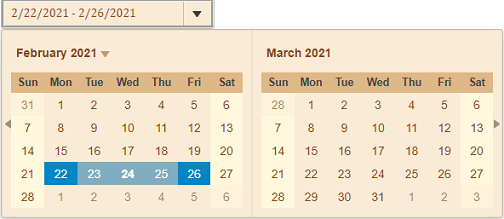
The InputDateRange control has a simple layout which makes it easy to style using CSS. InputDateRange provides various options to customize the appearance of the InputDateRange control and all its elements using CSS, so that you can style and display the InputDateRange control as per your requirement.

The following code demonstrates the use of CSS to style the InputDateRange control:
@{
var today = DateTime.Now.Date;
var rangeEnd = today.AddDays(4);
}
<style>
.wj-control {
color: saddlebrown;
background-color: antiquewhite;
}
.wj-input-group {
font-family: 'Cambria Math';
border: groove;
}
.wj-header {
background-color: burlywood;
}
.wj-day-weekend {
background-color: cornsilk;
}
.wj-inputdate-dropdown {
max-height: initial;
}
</style>
@(Html.C1().InputDateRange().Id("demoControl")
.CloseOnSelection(false)
.Value(today)
.RangeEnd(rangeEnd)
.IsDisabled(true)
)


