- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
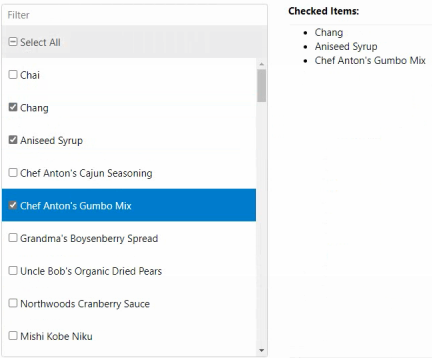
MultiSelectListBox
The MultiSelectListBox control is an advanced ListBox control that supports check boxes for each item, ability to select all items and a feature to filter the list. The control is represented by the MultiSelectListBox class which allows it to displays a list of items which may contain plain text or HTML, and allows users to select multiple items. The MultiSelectListBox class allows you to select all items in the list using the ShowSelectAllCheckbox property and filter the items using the ShowFilterInput property. It also allows you to programmatically retrieve the checked items using the CheckedItems property.

The following example uses the Products table from NWind to show the list of products in the MultiSelectListBox control.
Controller
private C1NWindEntitiesOData db = new C1NWindEntitiesOData();
public ActionResult Index()
{
return View(db.Products);
}
View for the Controller
@using MultiSelectListBox_MVC.Models
@model IEnumerable<Product>
<div style="overflow: auto">
<div class="col-md-5">
<div id="multiSelectList" style="width:100%;max-width:400px;height:530px"></div>
</div>
<div class="col-md-7">
<p>
<b>Checked Items:</b>
</p>
<div style="height:500px; overflow-y:auto; border-top: 1px solid #eeeeee; border-bottom: 1px solid #eeeeee;">
<ul id="checkedItems" class="col-md-5"></ul>
<ul id="checkedItems1" class="col-md-5"></ul>
</div>
</div>
</div>
@section Scripts{
<script>
c1.documentReady(function () {
let multiSelectList = wijmo.Control.getControl("#multiSelectList");
checkedItemsChanged(multiSelectList);
})
// CheckedItemsChanged event handler
function checkedItemsChanged(sender) {
let html = '',
html1 = '',
items = sender.checkedItems,
n = items.length;
if (n > 40) n = n / 2;
else if (n > 20) n = 20;
items.forEach(function (item) {
n--;
if (n >= 0) {
html += "<li>" + item.ProductName + "</li>";
} else {
html1 += "<li>" + item.ProductName + "</li>";
}
});
document.querySelector('#checkedItems').innerHTML = html;
document.querySelector('#checkedItems1').innerHTML = html1;
}
</script>
}
@(Html.C1().MultiSelectListBox("#multiSelectList")
.Bind("Model")
.DisplayMemberPath("ProductName")
.CheckedMemberPath("Discontinued")
.ShowSelectAllCheckbox(true)
.ShowFilterInput(true)
.OnClientCheckedItemsChanged("checkedItemsChanged"))
In addition, it lets you set the minimum number of rows and/or columns required to enable virtualization in the ListBox control using the VirtualizationThreshold property. For more information, see Virtualization.


