- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Group Collection
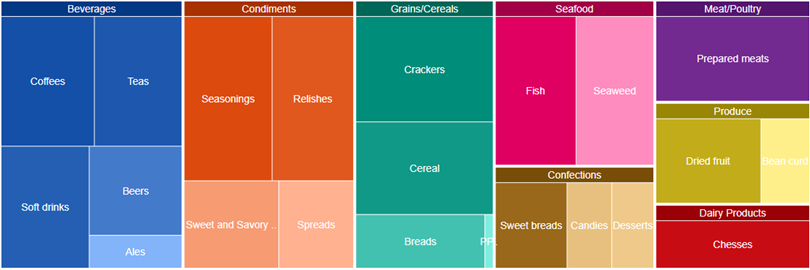
The TreeMap control allows you to group the data to display the contents with better visualization. You can configure a group in TreeMap in view. The grouped TreeMap item represents a collection of leaf tree map items grouped by some value. The GroupHeader allows you to identify by which value leaf items are grouped in the TreeMap control.
The following image shows how a TreeMap control appears after setting the GroupBy property.

The below example code uses FoodSale.cs model added in the QuickStart section.
In Code
Grouping.cshtml
@using <ApplicationName>.Models;
@using System.Drawing;
@model IEnumerable<FoodSale>
@(Html.C1().TreeMap()
.Binding("Sales")
.BindingName("Category", "SubCategory")
.Bind(isb => isb.Bind(Model).GroupBy("Category", "SubCategory"))
.DataLabel(dlb => dlb.Position(C1.Web.Mvc.Chart.LabelPosition.Center).Content("{name}")))


