Using Razor Syntax
Learn how to add an ASP.NET MVC control in your application using Razor syntax. Also, observe how to add a model, view and controller in an MVC application. When you use MVC Controls in your web application, it reduces the code complexity, increases flexibility, and helps in reusing the code.
type=note
Note: Make sure that the required references are included in the project. For more information about references, see Installation.
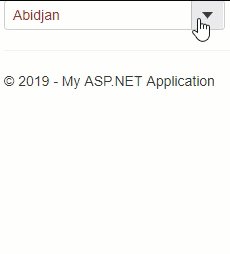
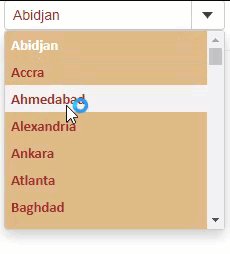
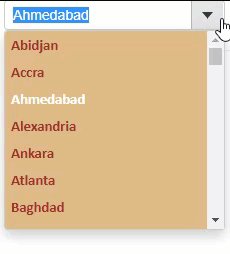
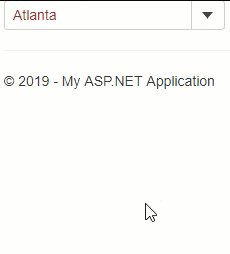
The following image shows how ComboBox control appears after completing the steps above:

Add a Model
Models are required to fetch data for the controls. A model is to be added only where it is required. This example uses Cities.cs model, and steps have been given to explain how to add model in your MVC application.
In the Solution Explorer, right click the folder Models and select Add | Class. The Add New Item dialog appears.
In the New Item dialog, set the name of the class (for example:
Cities.cs), and then click Add.Add the following code to Cities.cs model. We are using Cities class to represent a list of countries.
public class Cities { public static List<string> GetCities() { return new List<string> { "Abidjan", "Accra", "Ahmedabad", "Alexandria", "Ankara", "Atlanta", "Baghdad", "Bandung", "Bangkok", "Barcelona", "Beijing", "Belo Horizonte", "Bengaluru", "Bogota", "Boston", "Buenos Aires", "Cairo", "Calcutta", "Chengdu", "Chennai", "Chicago", "Chongqung", "Dalian", "Dallas", "Delhi", "Detroit", "Dhaka", "Dongguan", "Essen", "Fuzhou", "Guadalajara", "Guangzhou", "Hangzhou", "Harbin", "Ho Chi Minh City", "Hong Kong", "Houston", "Hyderabad", "Istanbul", "Jakarta", "Johannesburg", "Karachi", "Khartoum", "Kinshasa", "Kuala Lumpur", "Lagos", "Lahore", "Lima", "London", "Los Angeles", "Luanda", "Madrid", "Manila", "Medellin", "Mexico City", "Miami", "Milan", "Monterrey", "Moscow", "Mumbai", "Nagoya", "Nanjing", "Naples", "New York", "Osaka", "Paris", "Pheonix", "Philadelphia", "Porto Alegre", "Pune", "Qingdao", "Quanzhou", "Recife", "Rio de Janeiro", "Riyadh", "Rome", "Saint Petersburg", "Salvador", "San Francisco", "Santiago", "Sao Paulo", "Seoul", "Shanghair", "Shenyang", "Shenzhen", "Tianjin", "Singapore", "Surabaya", "Surat", "Suzhou", "Sydney", "Taipei", "Tehran", "Toronto", "Washington", "Wuhan", "Xi'an-Xianyang", "Yangoon", "Zhengzhou", "Tokyo" }; } }A new class is added to the application.
Add a Controller
Controllers are simple class files. They are responsible for handling incoming requests to the application, retrieve data, and then specify view templates that return a response to the client.
In the Solution Explorer, right click the folder Controllers.
From the context menu, select Add | Controller. The Add Scaffold dialog appears.
Complete the following steps in the Add Scaffold dialog:
- Select MVC 5 Controller - Empty template, and then click Add.
- Set name of the controller (For example:
ComboBoxController). - Click Add.
Add the following code to replace the Index() method.
@using <ApplicationName>.Models public ActionResult Index() { ViewBag.Cities = Cities.GetCities(); return View(); }A new controller is added to the application within the folder Controllers.
Add the Control
View helps the user to view a visual representation of the model. View is most commonly associated with model and retrieves the data required with the help of controllers. We will add a code in the Index.cshtml to view ComboBox control in the browser.
- From the Solution Explorer, expand the folder Controllers and double click the controller (for example:
ComboBoxController) to open it. - Place the cursor inside the method
Index(). - Right click and select Add View. The Add View dialog appears.
- In the Add View dialog, verify that the View name is Index and View engine is Razor (CSHTML).
- Click Add. A view is added for the controller.
For View
From the Solution Explorer, expand the folder Views.
Double click
Index.cshtmlto open it.Replace the default code of the
Index.cshtmlfile with the code given below to initialize ComboBox control.@{List<string> cities = ViewBag.Cities;} <div> @(Html.C1().ComboBox().Bind(cities).SelectedIndex(0)) </div>
Apply custom CSS
The appearance of the controls is defined using CSS classes. These classes can be customized further using custom CSS rules to change the appearance of controls. The following example illustrates how you can apply custom CSS to the ComboBox control to customize its appearance. For more information on using custom css, see Styling and CSS.
<style>
.wj-combobox {
color: brown;
}
.wj-listbox-item {
font-size: 11pt;
font-weight: bold;
font-family:Calibri;
background-color:burlywood;
}
</style>
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
type=note
Append the folder name and view name to the generated URL (for example: http://localhost:1234/ComboBox/index) in the address bar of the browser to see the view.


