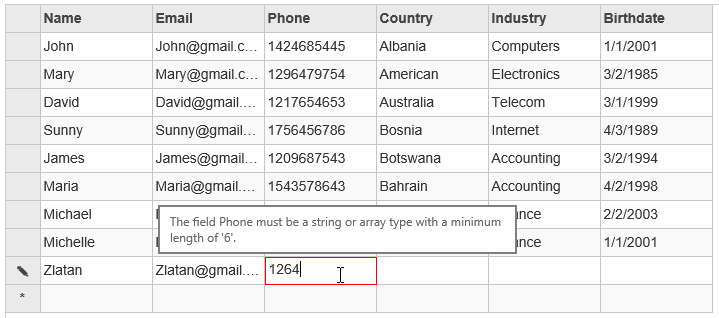
Unobtrusive validation support for FlexGrid helps you to validate the data that you enter in the FlexGrid at client side. Unobtrusive Validation can implement simple client-side validation without writing a bulk of validation code, and improves the user experience simply by adding the right attributes and including the script files.
In a common validation scenario, when we use a validation to validate any control and use client side validation, JavaScript code is generated and rendered as HTML on the web browser. However, with unobtrusive validation inline javascript is not generated for rendering to handle client side validation. Instead, it uses HTML5 data-* attributes for client side validations. Unobtrusive validation support is jQuery dependent.
Before implementing the below steps, you need to create a new MVC application using ComponentOne template or Visual Studio template.
This topic comprises of four steps:

Model - UserInfo.cs (Includes Validations)
| Razor |
Copy Code
|
|---|---|
using System.ComponentModel.DataAnnotations; namespace UnobtrusiveValidation.Models { public class UserInfo { [Required] [RegularExpression(pattern: "^[a-zA-Z0-9]{4,10}$", ErrorMessage = "The username must be alphanumeric and contains 4 to 10 characters.")] public string Name { get; set; } [Required] [EmailAddress] public string Email { get; set; } [Required] [MinLength(6)] [MaxLength(16)] public string Phone { get; set; } [Required] public string Country { get; set; } [Required] public string Industry { get; set; } [Required] public DateTime Birthdate { get; set; } } } |
|
Model - UserData.cs (Includes Data)
| Razor |
Copy Code
|
|---|---|
public class UserData { public static List<UserInfo> Users { get { return new List<UserInfo>() { new UserInfo(){ Name="John", Email="John@gmail.com", Phone="1424685445", Country="Albania", Industry="Computers", Birthdate= DateTime.Parse("2001/1/1")}, new UserInfo(){ Name="Mary", Email="Mary@gmail.com", Phone="1296479754", Country="American", Industry="Electronics", Birthdate= DateTime.Parse("1985/3/2")}, new UserInfo(){ Name="David", Email="David@gmail.com", Phone="1217654653", Country="Australia", Industry="Telecom", Birthdate= DateTime.Parse("1999/3/1")}, new UserInfo(){ Name="Sunny", Email="Sunny@gmail.com", Phone="1756456786", Country="Bosnia", Industry="Internet", Birthdate= DateTime.Parse("1989/4/3")}, new UserInfo(){ Name="James", Email="James@gmail.com", Phone="1209687543", Country="Botswana", Industry="Accounting", Birthdate= DateTime.Parse("1994/3/2")}, new UserInfo(){ Name="Maria", Email="Maria@gmail.com", Phone="1543578643", Country="Bahrain", Industry="Accounting", Birthdate= DateTime.Parse("1998/4/2")}, new UserInfo(){ Name="Michael", Email="Michael@gmail.com", Phone="1215457467", Country="Argentina", Industry="Finance", Birthdate= DateTime.Parse("2003/2/2")}, new UserInfo(){ Name="Michelle", Email="Michelle@gmail.com", Phone="1534357546", Country="Bulgaria", Industry="Finance", Birthdate= DateTime.Parse("2001/1/1")} }; } } } |
|
UnobtrusiveValidationController.cs
| Razor |
Copy Code
|
|---|---|
public class IndexController : Controller { private static List<UserInfo> users = UserData.Users; public IActionResult Index() { return View(users); } } |
|
View - Index.cshtml
| Razor |
Copy Code
|
|---|---|
@using ValidationFlexGrid.Models @model List<UserInfo> @section Scripts { @{await Html.RenderPartialAsync("_ValidationScriptsPartial");} } <br /> <c1-flex-grid id="flexGrid" auto-generate-columns="false" allow-add-new="true" allow-delete="true" height="400px"> <c1-flex-grid-column binding="Name"></c1-flex-grid-column> <c1-flex-grid-column binding="Email"></c1-flex-grid-column> <c1-flex-grid-column binding="Phone"></c1-flex-grid-column> <c1-flex-grid-column binding="Country"></c1-flex-grid-column> <c1-flex-grid-column binding="Industry"></c1-flex-grid-column> <c1-flex-grid-column binding="Birthdate"></c1-flex-grid-column> <c1-items-source source-collection="Model"> </c1-items-source> </c1-flex-grid> |
|