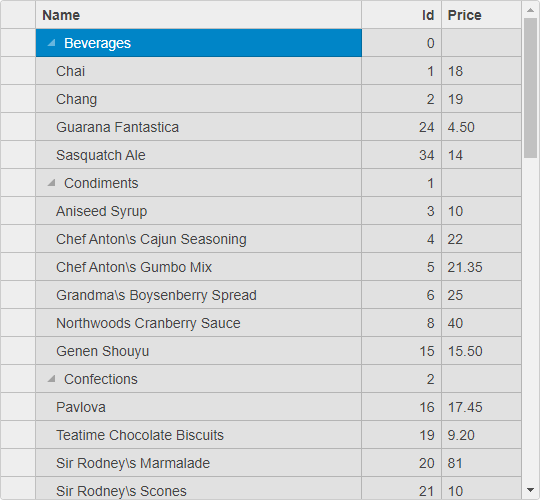
You can use XML documents as a hierarchical data source for the FlexGrid control and display the data as tree as shown in the following image.

The following example shows how you can use XML documents as a hierarchical data source for the FlexGrid control. It uses XElement.Load method to load the XML element from file that contains the content of the XML document and loops through the XML element to build an array with "category" items, each with a "products" array. The array is used as an ItemsSource and the ChildItemsPath property is used to show the products for each category as a tree. The example uses ProductCategories.xml file as a data source.
| TreeGridXMLController.cshtml |
Copy Code
|
|---|---|
public IActionResult TreeGridXML() { return View(); } public ActionResult GetProductsByCategory([C1JsonRequest] CollectionViewRequest<TCategory> requestData) { var items = new List<TCategory>(); var xml = XElement.Load(Path.Combine(Directory.GetCurrentDirectory(),@"wwwroot\data\ProductCategories.xml")); // get categories var categories = xml.Elements("category"); foreach (var cg in categories) { items.Add(new TCategory { Id = Convert.ToInt32(cg.Attribute("id").Value), Name = cg.Attribute("name").Value, Products = new List<TProduct>() }); // get products in this category var products = cg.Elements("product"); foreach (var p in products) { items[items.Count - 1].Products.Add(new TProduct { Id = Convert.ToInt32(p.Attribute("id").Value), Name = p.Attribute("name").Value, Price = Convert.ToDouble(p.Attribute("price").Value) }); } } return this.C1Json(CollectionViewHelper.Read(requestData, items)); } public class TCategory { public int Id { get; set; } public string Name { get; set; } public List<TProduct> Products { get; set; } } public class TProduct { public int Id { get; set; } public string Name { get; set; } public double Price { get; set; } } |
|
| TreeGridXML.razor |
Copy Code
|
|---|---|
<c1-flex-grid id="grid" child-items-path="Products" auto-generate-columns="false" height="500px"> <c1-items-source read-action-url="@Url.Action("GetProductsByCategory")"></c1-items-source> <c1-flex-grid-column binding="Name" header="Name" width="*"></c1-flex-grid-column> <c1-flex-grid-column binding="Id" header="ID" width="80"></c1-flex-grid-column> <c1-flex-grid-column binding="Price" header="Price" width="80"></c1-flex-grid-column> </c1-flex-grid> |
|