OLAP control allows you to access and update field properties at runtime using the object model. You can auto generate the fields and set the properties of value fields at the client side.
Note:
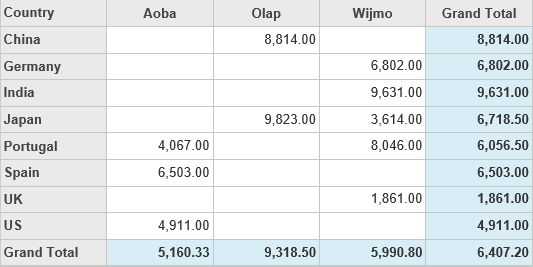
This topic helps you to understand, how to access and update field properties in an OLAP control at client side. The following image shows how OLAP control appears after updating field properties at runtime using the JavaScript code.

If you want to auto-generate the fields and set/update the properties of value fields at runtime, use the following example code to define pivot fields in OLAP control. The example uses ProductData.cs model added in the Quick Start: Add Data to OLAP topic.
| HTML |
Copy Code
|
|---|---|
@using <ApplicationName>.Models; @model IEnumerable<ProductData> <script type="text/javascript"> c1.documentReady(function () { var engine = c1.getService('indexEngine'); var field = engine.fields.getField("Sales"); field.aggregate = wijmo.Aggregate.Avg; field.format = "n2"; }) </script> <c1-pivot-engine id="indexEngine"> <c1-items-source source-collection="Model"></c1-items-source> <c1-view-field-collection c1-property="RowFields" items="Country"></c1-view-field-collection> <c1-view-field-collection c1-property="ColumnFields" items="Product"></c1-view-field-collection> <c1-view-field-collection c1-property="ValueFields" items="Sales"> </c1-view-field-collection> </c1-pivot-engine> <c1-pivot-grid items-source-id="indexEngine"></c1-pivot-grid> |
|