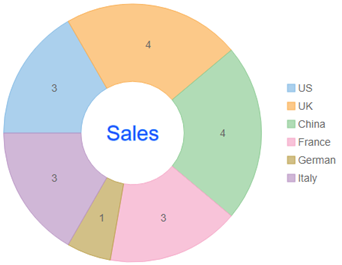
In addition to customizing appearance, FlexPie allows you to display text as the header or in the center of the chart. You can use InnerText property of the FlexPie class to display text inside the pie instead of Header text at the top. In addition, FlexPie lets you style or change the appearance of the text inside the pie using InnerTextStyle property of the FlexPie class.

The following examples shows how you can display text inside the pie and style it using InnerText and InnerTextStyle properties. This example uses the sample created in the Quick Start section.
| Index.cshtml |
Copy Code
|
|---|---|
@using C1.Web.Mvc
@using FlexPieInnerText_Core.Models
@model IEnumerable<FlexPieDataSource>
@{
var innerTextStyle = new SVGStyle { FontSize = 28, FontWeight = "400", Fill = "#2244ff", Stroke = "#0099ff", StrokeWidth = 1, StrokeOpacity = 0.6 };
}
<c1-flex-pie id="fpie" inner-radius="0.4f" inner-text="Sales" inner-text-style="innerTextStyle"
binding-name="Country" binding="Count">
<c1-items-source source-collection="Model"></c1-items-source>
<c1-flex-pie-datalabel content="{value}"></c1-flex-pie-datalabel>
</c1-flex-pie>
|
|