You can choose what element of the FlexPie should be selected when the user clicks on any region in a FlexPie by setting the SelectionMode property. This property provides three options:
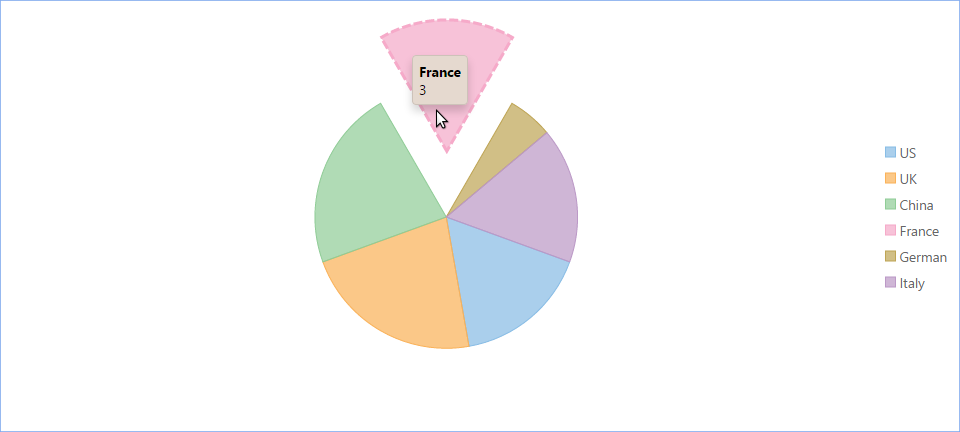
When the SelectionMode is set to Point, you can even change the position of the selected pie slice by setting the SelectedItemPosition property and move the selected pie slice away from the center of the FlexPie by setting the SelectedItemOffset property.
The images below show how the FlexPie appears after these properties have been set.

The following code example demonstrates how to set this property. This example uses the sample created in the Quick Start section.
| HTML |
Copy Code
|
|---|---|
<c1-flex-pie binding-name="Country" binding="Sales" selection-mode="SelectionMode.Point" selected-item-position="Position.Top" selected-item-offset="0.5f" >> <c1-items-source source-collection="Model"></c1-items-source> </c1-flex-pie> |
|